
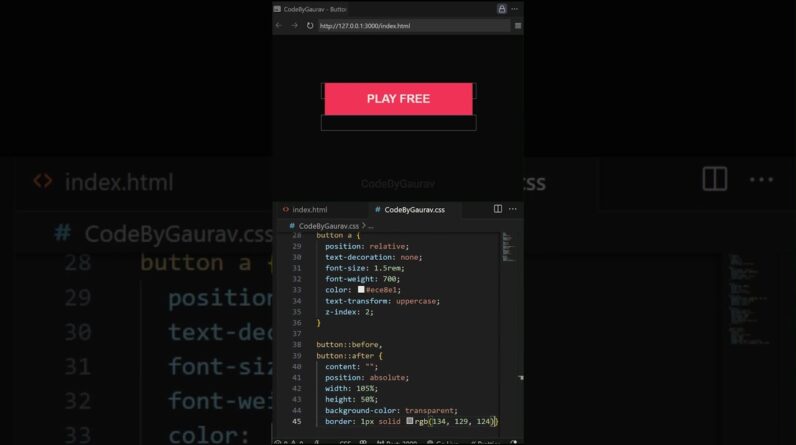
▶️ Play Button with Hover Effect using HTML & CSS
▶️ In this video, I’ll show you how to create a **Play Button with Hover Effect** using **pure HTML and CSS**! This modern and clean button animation is perfect for video landing pages, portfolio sites, or media players.
🚀 **What You’ll Learn in This Tutorial:**
✅ Create a responsive play button layout
✅ Add hover effects like glow, expand, or rotate
✅ Smooth transitions with only CSS
✅ Eye-catching design for better UX
✅ Lightweight, customizable, and reusable
💡 **Why This Play Button is Awesome:**
✔️ No JavaScript – just HTML & CSS
✔️ Fully responsive and mobile-friendly
✔️ Great for video UI, apps, or portfolios
✔️ Easy to modify colors, sizes, and styles
✔️ Simple code for beginners & pros alike
🔗 **Source Code:** (https://t.me/Code_By_Gaurav)
💖 **Support & Follow Me:**
📌 Subscribe for more UI/UX effects: @CodeByGaurav
🔔 Don’t forget to **Like, Share & Subscribe** for more awesome frontend designs! 💥
#HTML #CSS #PlayButton #HoverEffect #ButtonAnimation #CSSAnimation #UIUX #WebDesign #CSSTricks #WebDevelopment #Shorts #PlayButton #CSSHoverEffect #HTMLCSS #WebDesign #FrontendMagic #CodeByGaurav