
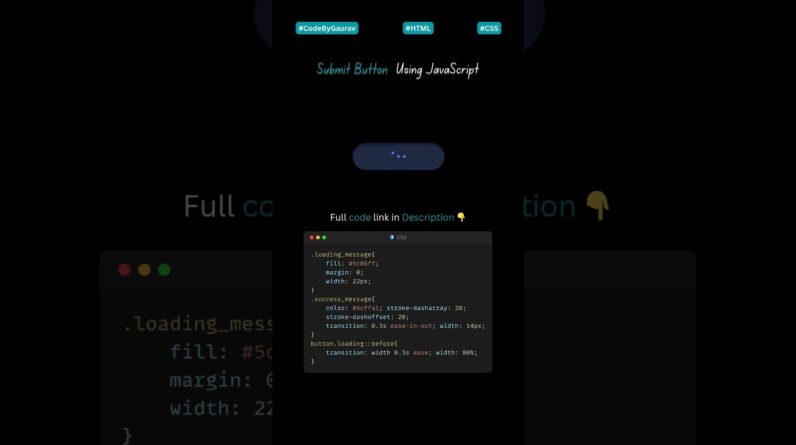
🔥 **Create an Animated Submit Button Using HTML, CSS & JavaScript!** 🚀
👋 Hey developers! In this video, we will design a **modern and interactive Submit Button** with **cool animations and smooth transitions** using **HTML, CSS, and JavaScript**. This button will include **hover effects, click animations, loading indicators, and success/error messages** to make forms more engaging!
🚀 **What You’ll Learn:**
✅ How to design a **beautiful Submit Button UI**
✅ How to add **CSS hover & click animations**
✅ How to create a **loading effect before submission**
✅ How to show **success & error animations** after clicking
✅ How to improve **UI/UX for better form interactions**
💡 **Why This Submit Button is Special:**
✔️ Fully Responsive & Mobile-Friendly
✔️ Works for Any Website or Web App
✔️ No JavaScript Required (For Pure CSS Version)
✔️ Smooth Animations & Stylish Effects
🔗 **Source Code & Resources:** (t.me/Code_By_Gaurav)
💖 **Support & Follow Me:**
📌 **Subscribe** for more web development tutorials: @CodeByGaurav
🔔 Don’t forget to **LIKE, SHARE, and SUBSCRIBE** for more awesome web development content! 🚀
#HTML #CSS #SubmitButton #ButtonAnimation #HoverEffect #UIUX #WebDesign #CSSTricks #WebDevelopment #Shorts #CSSAnimation #WebDesign #HTMLCSS #JavaScript #UIUX