
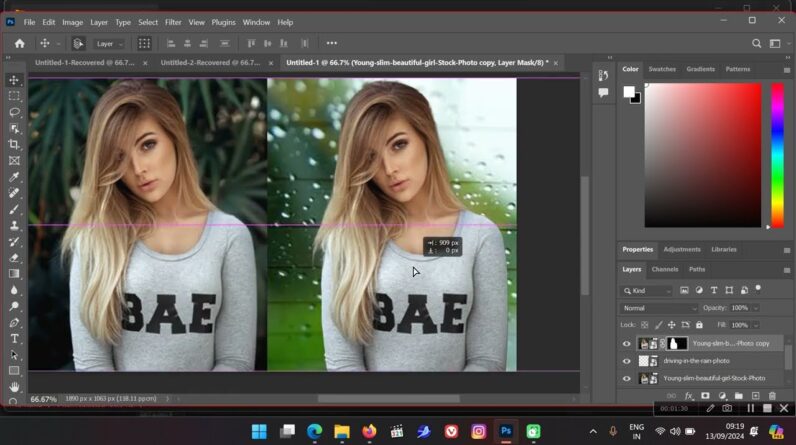
In the past photoshop was not only a part of web design but perhaps the primary tool for it. Sites were designed by designers in Photoshop and then “sliced” and coded by developers for the web. While remnants of this method remain, the design and development community have adopted many new tools for web design, creating a larger “toolbox” of which Photoshop is just one option for a number of different tasks. An option that, make no mistake, is still incredibly useful.
Today it is rare to see a website consisting entirely of images in the way they used to. However, images still play a massive role in modern web design. When it comes to WordPress, the biggest role they play is page and post content. Or if you’re an Elegant Themes member using Divi or Extra, you’ll find that you’re constantly hunting for the right images to use as section or row backgrounds.
In all of these instances, striking imagery that is custom suited to your brand and/or content is paramount. But unless you have a photographer working for you then this may be quite the challenge. That’s where photoshop and the image manipulation tutorials I’ve compiled in today’s post come in! Using these tutorials and free high quality images you can find around the web, you can still create content or design elements that are uniquely your own.