Top Web Design and UI Trends for 2021 https://designmodo.com/web-design-trends-2021/
Slides Website Builder https://designmodo.com/slides/
Startup Bootstrap Builder https://designmodo.com/startup/
Hey guys – Jack here from Designmodo – it’s great to be here with you again, this time I’m delighted to be sharing with you – Designmodo’s Top 5 Web Design and UI Trends for 2021.
Number 1 – Dark Mode.
Thanks to the ability of most browsers and devices to toggle between light and dark modes, and the popularity of dark mode as a user preference, we all need to consider how our design might look with a dark color scheme – even if your website’s default design is still a lighter interface.
It’s important to remember that your dark mode design should match up to the overall vibe and flow of your content, and that it shouldn’t just be a reversal of the color palette, but rather an intentional combination of deeper, darker colors to create the same visual feel as light mode whilst of course maintaining readability and functionality.
In order to establish a hierarchy you can use pale grays, dark purples – and many other colour combinations beyond black and white – but make sure to remember accessibility requirements, and to stay away from highly saturated colours or combinations that are too similar. Plus, you need a toggle switch to allow users to make their own choice.
If you need an extra hand – the Startup App and Slides App linked in the description below are a great place to start – with already designed and coded elements, templates and themes for you to choose from.
Number 2 – Blur and Noise.
Perhaps one of the most beloved comebacks of 2021, we all remember how these two took the web by storm more than five years ago. Not only did they make website design feel sophisticated and refined but also mobile applications and all other sorts of interfaces and artworks.
So how do we actually go about implementing this trend nowadays?
First and foremost – remember blur and noise are a match made in heaven – and keeping them together gives your interface a refreshing elegance.
Also, forget about blurred images. The time has come to play with colors and gradients. This approach lets you come up with ultra-modern and highly artistic splashes of paints that feel incredibly subtle, adding mood to the design and serving as an unobtrusive focal point that emphasizes your interfaces’ crucial details.
In addition, using a combo of blur and grain as a transition effect will make shifting between sections look smooth, and it works incredibly well with sliding and parallax, though bear in mind this will make motion feel tangible.
Finally, use blur and noise in tandem with neomorphic details. These two directions nicely complement each other and together they exponentially amplify the overall effect.
Number 3 – 3D Illustrations.
The lines between reality and virtual reality keep blurring, and what we see with three-dimensional effects and techniques in the 2D space is a great example of this phenomenon in action.
Designers are playing with everything 3D, from illustrations and animations to scenes created with objects and images.
The examples we love the most focus on illustrated styles. Illustrations can take on 3D effects and depth with shadows and just the right amount of focus in the creative process.
This trend might result in something with a more realistic feel, or a lighter, more cartoonish scene; it all depends on your brand, and the style you want to portray.
Number 4 – Black and White Illustrations, otherwise known as Colourless UI.
It goes without saying that these types of illustrations will remain hugely popular in 2021 – either as simple, flat drawings or including more complex, extra elements of animation or ‘pazazz’ to make them even more impactful.
The reason why we love these illustrations, and why they are so popular in various industries and website types – is that they match almost any design aesthetic, and seem ‘real’ and ‘in-the-moment’ because of the ‘hand-drawn’ element.
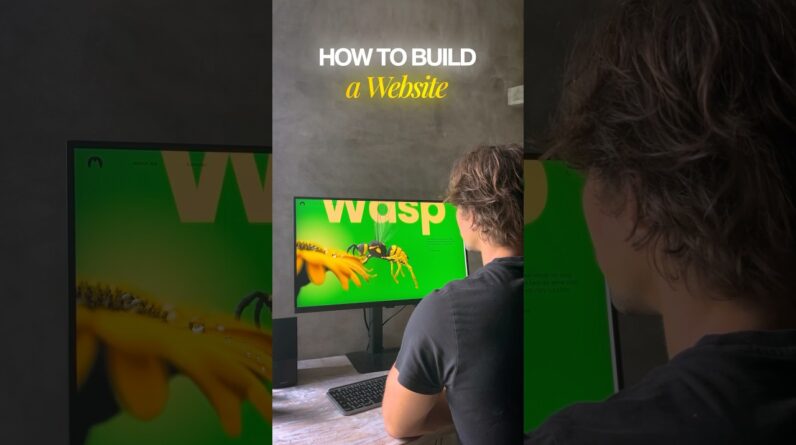
Number 5 – Big, Bold Typography.
The bigger the letters, the more impactful they can be. This trend works best when there are just a few words to focus on and they are easy to read and understand.
Type styles are not as important – from thick sans serifs to thin and funky serifs to scrips and slabs – what’s vital to remember is it’s the sheer ‘over the top’ size that really makes this type trend work.
And good news everyone; you can even use it with flat or busy backgrounds and images!
So, a couple of things to remember with this trend:
You have to determine first whether the text should be readable or artistic – and always include a secondary readable option for secondary elements when necessary.
Remember to think about the responsive nature of text elements and how big text will look in vertical spaces or on small screens.
And of course, keep letters and words to a minimum to avoid overwhelming your users.