Follow the complete Next.js 14 courses, or clone them for your own websites 👇
🔗 Next.js 3D Portfolio:
Launch the Site:
https://github.com/prismicio-community/course-creative-portfolio-next
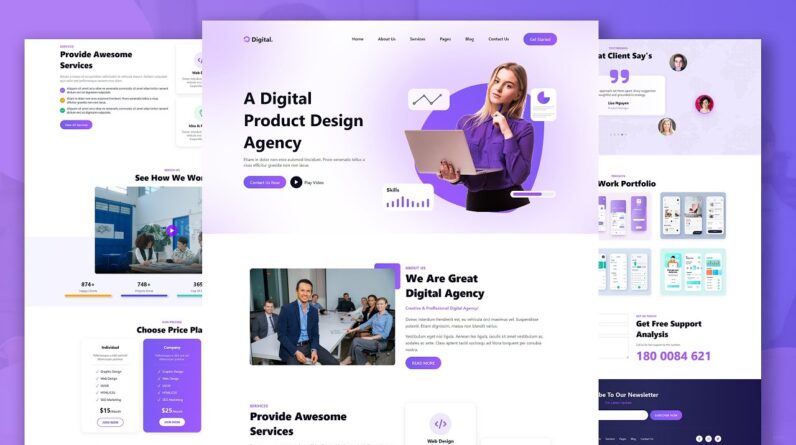
🔗 Next.js Dark SaaS:
Launch the Site:
https://github.com/prismicio-community/course-glisten-next
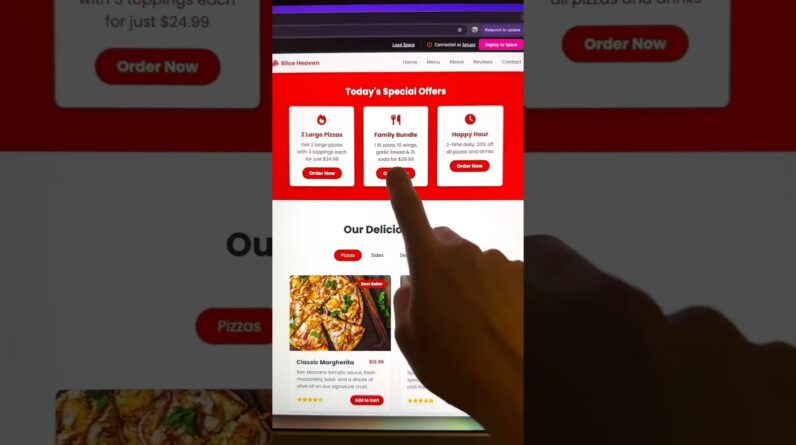
🔗 Next.js 3D E-commerce Landing Page:
Launch the Site:
https://github.com/prismicio-community/course-fizzi-next
🥤 Feel free to use these Next.js templates for any of your personal or commercial projects; they are all yours!
👇 Let us know in the comments below what you would like to see next. More GSAP? More Three.js? More flying soda cans?
—-
As a developer, you should build websites using your favorite Jamstack framework.
Prismic allows you to build website sections, that you can connect to a website builder for your client or team. They will create pages from there and you get that content back to your code through our fast API.
—
#nextjs #gsap #prismic