
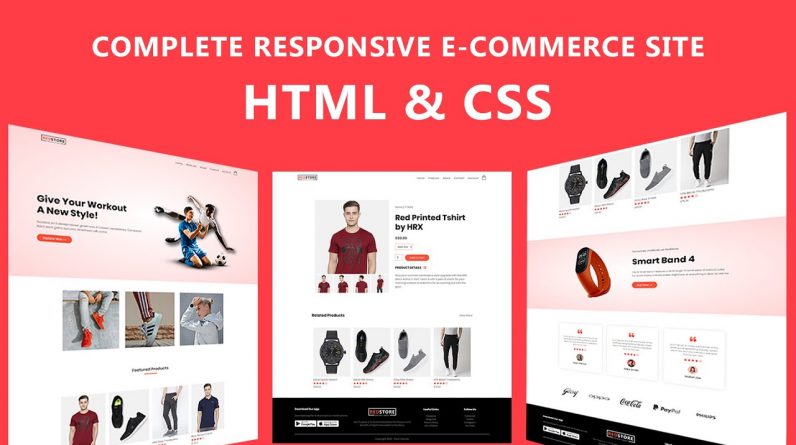
LEARN HOW TO MAKE COMPLETE RESPONSIVE ECOMMERCE WEBSITE USING HTML AND CSS STEP BY STEP TUTORIAL, E-COMMERCE WEB DESIGN IN HTML AND CSS
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
Part 2: https://youtu.be/ZbnvP_hmxfE
Here in this video you will learn to build an eCommerce website step by step using HTML and CSS. In this e-commerce website design we will create Home page of eCommerce website with banner section, some featured categories images, then some featured products with product price, image and rating.
Then there will be more latest products, and one offer section with exclusive product. After that there will be testimonials and top brands section. At the bottom of website we will make footer with 4 columns.
After that we will make the drop down menu for mobile scree and we will make this complete website design responsive from mobile devices.
In next part we will make all products page, single product page, shopping cart page, login and registration page for this Ecommerce Website
Download All Images: https://drive.google.com/file/d/1GlfF1Gmd1o_pJgm-xKzyv3V4s3QnrVUC/view?usp=sharing
————————————-
Recommended Videos:
HTML and CSS Full Course For Beginners
► https://www.youtube.com/watch?v=GAZVvpjxYQY
Brackets editor shortcut key for fast coding
► https://www.youtube.com/watch?v=88Xb1fhst2I
Top 5 Full Website Design Tutorial using HTML & CSS
► https://www.youtube.com/watch?v=d5zBkC7peTY
———————————
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
👉 https://easytutorialspro.com/go/course/
————————————-
My recommended tools and tutorials
👉 https://easytutorialspro.com/
————————————-
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join
————————————-
Time Stamp:
00:00 Website overview
06:40 HTML and CSS File Setup
09:14 Create Header of Website
23:20 Add google fonts on website
27:42 Make Features categories section
31:37 Add Featured products on website
42:35 Design Recent products on site
44:07 Add offer section on web design
49:18 Design testimonial section for website
57:14 Create brands widget for online store
01:00:38 Create footer of eCommerce site
01:11:15 Make the website responsive
————————————-
Image credit:
Banner image created by freepik
https://www.freepik.com/
Products image is used from Myntra.com
————————————-
Like – Follow & Subscribe us:
◼️ YouTube: https://goo.gl/tTFmPb
◼️ Facebook: https://goo.gl/qv7tEQ
◼️ Twitter: https://twitter.com/ItsAvinashKr