This Specialization covers how to write syntactically correct HTML5 and CSS3, and how to create interactive web experiences with JavaScript. Mastering this range of technologies will allow you to develop high quality web sites that, work seamlessly on mobile, tablet, and large screen browsers accessible. During the capstone you will develop a professional-quality web portfolio demonstrating your growth as a web developer and your knowledge of accessible web design. This will include your ability to design and implement a responsive site that utilizes tools to create a site that is accessible to a wide audience, including those with visual, audial, physical, and cognitive impairments.
⭐⭐TIME STAMP⭐⭐
👉HTML5
0:00:00 Welcome
0:09:23 History and Evolution
0:18:59 How it works
0:28:05 Tools and Tips
0:50:53 The Document Object model Dom
1:00:52 HTML5 Elements tags Syntax semantics and templates
1:26:18 Images
1:44:00 Hyperlinks
1:53:24 Multimedia
2:00:48 Tables
2:09:03 Useful Tags
2:20:44 Accessibility Human Factors to considor in Web Design
2:31:45 Validating your Code
2:50:35 Putting your code on the Web
3:26:00 Final project
3:28:40 Where to go from here
👉CSS3
3:32:35 Welcome
3:40:34 Getting started with Coding
4:48:10 Assessment
4:53:09 More Properties
5:40:34 Thinking Beyond Selectors
6:06:16 Assessments
6:12:33 Advanced ideas
6:41:54 Styling Tables
6:47:19 Creating navigation menus
6:50:54 Accessible navigation
6:58:12 Creating navigation menus 2
7:01:37 Creating navigation menus 3
7:07:08 Optional Homework Description
7:13:34 Conclusion
👉JAVASCRIPT
7:16:25 Welcome and Frequently and questions
7:20:54 Dom review with object oriented programming
7:27:26 output
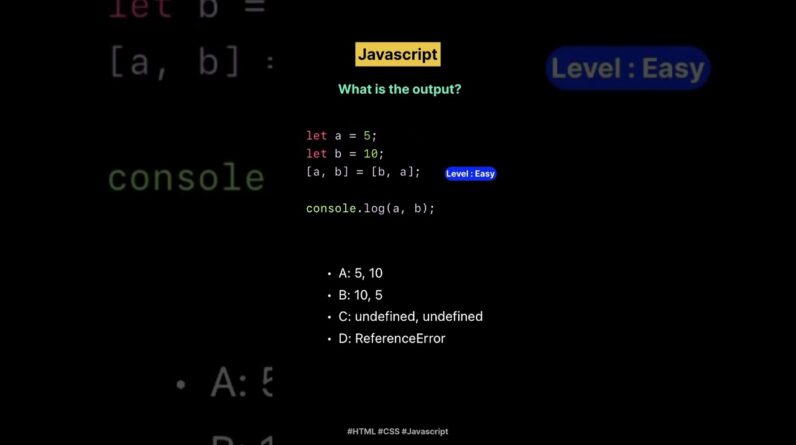
7:40:30 Variables
7:49:56 Data Types
7:58:23 Operators and Expressions
8:06:50 Functions
8:14:08 Code Placement
8:20:41 Folder Structure organization you code
8:26:15 Events
8:36:20 Code with me events
8:44:07 This
8:53:38 Photo Gallery
8:59:31 JavaScript Arrays
9:06:44 Code with me arrays
9:12:02 JavaScript iteration
9:20:00 Flow of Control
9:31:45 Code with me combining loops and conditionals
9:38:22 Advanced conditionals
9:46:06 Common Errors
9:56:09 Simple Forms
10:08:24 Simple Validation
10:19:00 Comparing two inputs
10:27:27 Checkboxes and radio Buttons
10:38:57 conclusion
————————————————————————————————
⭐ Important Notes ⭐
⌨️ this course is created in collaboration with University of Michigan is licensed under CC BY.
this material produced by Colleen Van Lent
✨✨PLEASE IGNORE THESE TAGS✨✨
#webdevelopment,
#webdevelopmentfullcourse,
web development tutorial,
full stack web development,
web developer,
web development course,
#webdevelopmentfromscratch,
website development,
learn web development,
web designing full course,
web design tutorial,
full stack web development course,
web development tutorial for beginners,
#htmlcssjavascripttutorial,
full stack developer,
html course,
web development,
web development training,
web development
full stack developer
create a website using html and css and javascript
responsive website using html css and javascript
responsive website using html5 css3 javascript
html5
website using html5 and css3
web development course
front end web developer roadmap
#frontendwebdevelopmenttutorial
web development course
web development course for beginners
full stack web development course
how to create responsive website in html and css
css3
#nerd’slesson