
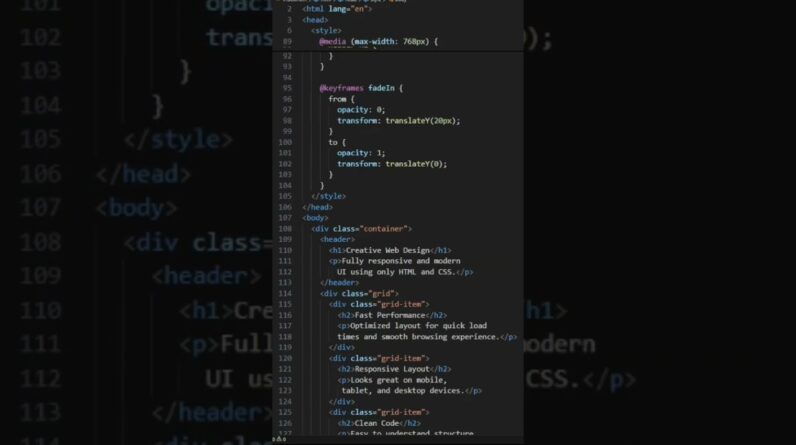
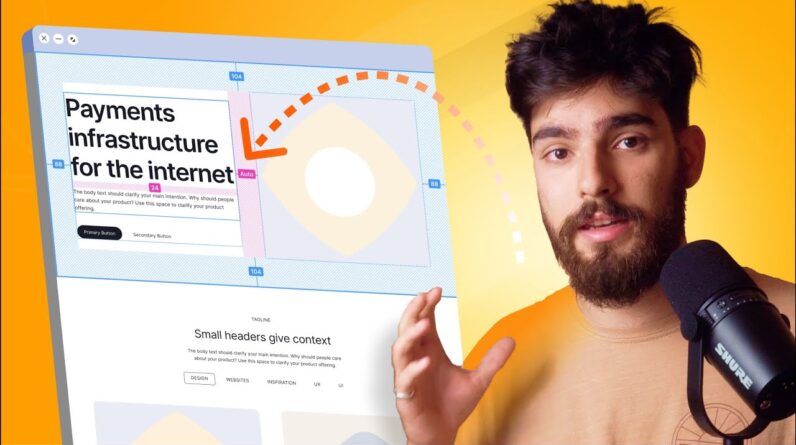
Spacing frameworks help us create beautiful, yet legible sites. With a very simple 8 point system, or 4 point system we can keep our designs consistent and clear for the user. In Figma we can easily do this by holding down the shift button, which will snap the next spacing to +8 or -8 pixels. This can be changed in the settings page as well in Figma. Using this spacing framework allows us to also create simple rem conversions, 1rem is 16 pixels, and so on.
🛠 Try Tilebit 👇
https://www.tilebit.io
🚀 Explore Hero Headers 👇
https://www.tilebit.io/inspiration/hero-header
————-
🚀 Subscribe for more weekly design content
https://bit.ly/2FQLrO5
🎥 What I use in my videos!
https://kit.co/arnauros/filming-setup
📄 Bonsai Referral (try for free)
https://www.hellobonsai.com/invite?fp_ref=arnauros
👨💻 Connect with me
https://arnau.design
🌎 Socials
https://instagram.com/arnau_design
Tweets by arnau_design
DISCLAIMER: Links included in this description might be affiliate links. If you purchase a product or service with the links that I provide I may receive a small commission. There is no additional charge to you!