
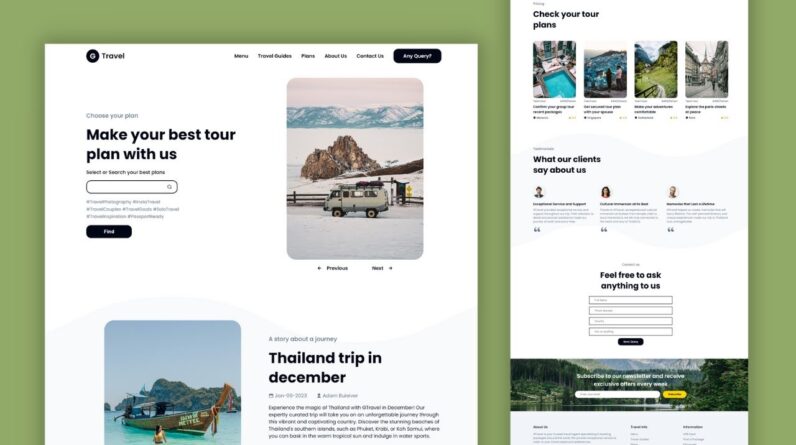
In this comprehensive step-by-step guide, learn how to create an engaging travel agency website landing page using HTML and CSS. Discover the best practices for design, layout, and optimization to maximize your website’s response and conversions. Enhance your SEO knowledge by implementing key techniques to boost your travel agency’s online presence. Whether you’re a beginner or an experienced web designer, this video will equip you with the skills to build a visually captivating and conversion-driven landing page for your travel agency. Watch now and take your online presence to new heights!
Source Code: https://github.com/WebDesignMastery/GTravel_18-06-23
Don’t forget to like and subscribe to our channel for more web development tutorials!
Subscribe here: https://www.youtube.com/channel/UCM2fAU1oR3k4VCEMAkq4fcA?sub_confirmation=1
Travel agency website design
HTML and CSS tutorial
Landing page design
Web design tutorial
Website development guide
Conversion-driven landing pages
Website optimization techniques
SEO-friendly web design
User experience (UX) design
Responsive web design
HTML and CSS best practices
Web design tips and tricks
Boosting website conversions
Website layout and structure
Travel industry website design
Visual design for websites
Creating engaging web experiences
Step-by-step web design tutorial
Online presence for travel agencies
Designing captivating landing pages