
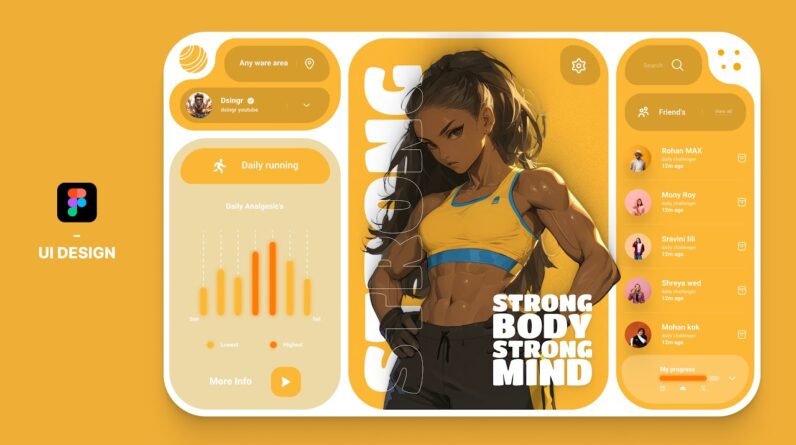
Futuristic Workout Web App UI Design: Figma Tutorial for Beginners
Step into the future of fitness with this detailed Figma tutorial on designing a futuristic workout web app UI. Perfect for beginners and seasoned designers alike, this tutorial will walk you through creating an innovative and user-friendly interface that stands out in the fitness industry. Enhance your Figma skills and learn the latest design trends to craft a visually stunning and functional workout app.
In this video, you will learn:
How to design a sleek and modern workout web app UI in Figma
Tips for incorporating futuristic design elements
Best practices for user-centered design in fitness apps
Techniques for creating engaging and interactive UI components
📁 Source File:
https://drive.google.com/file/d/1AU6PPEZrduNad77a6uc1xL40jwAHUbQb/view?usp=sharing
📁 Figma Website:
https://www.figma.com/community/file/1406286260717171161/futuristic-workout-web-app-ui-design-figma-tutorial-for-beginners
💻/📲 Design open in ( mobile/ desktop/ Leptop):
https://www.figma.com/proto/2CsKYV1k467AyaP7C70OgY/Untitled?node-id=18-1147&t=4H0iQMcujr3syp6M-1&scaling=scale-down&content-scaling=fixed&page-id=0%3A1
👉 Watch Next:
🔥Full Process for Meterial(iamge, icons, editing tools) ! https://youtu.be/ABdkQ4og4yc
🎵 Music Credit:”Sappheiros – Embrace” is under a Creative Commons license (CC BY 3.0) / sappheiros Music promoted by BreakingCopyright: https://bit.ly/embrace-song
If you find this tutorial helpful, don’t forget to like, comment, and subscribe for more design inspiration!
Cover Topic’s:
Figma
UI design
Workout app
Web app design
Figma tutorial
Fitness app
Futuristic design
User experience
Design tutorial
Modern UI
UI/UX
Web development
Figma UI tutorial
Fitness web app
Design inspiration
#figma #ui #design