Learn how to use the Wix Studio editor, create a responsive layout, and make interactive animations by building a hero section. Sponsored by https://www.wix.com/studio
Figma File
https://www.figma.com/community/file/1359625883142933249/web-design-wix-studio-project
Spline’s Assets
https://www.dropbox.com/scl/fo/6jj5vg6l8b2pl4s8md0k3/ADerHRSMZBgbPH8nEFFqYkE?rlkey=rbx8cict3l2u5t55wnp52vg1i&dl=0
Welcome to our guide to Wix Studio! In this comprehensive video course, we’re excited to introduce you to the world of professional website creation using Wix Studio, a robust platform designed for agencies and enterprises. This tutorial is perfect for beginners who are eager to dive into the world of web design and development. We’ll start from the basics, walking you through the interface, and teach you how to utilize its advanced yet user-friendly tools to create stunning, responsive websites. The no-code animations allow even beginners to create smooth, professional-looking animations without needing any programming knowledge. Every lesson is made simple and clear, so you feel confident and learn the skills you need to create your own professional websites.
Timestamps
00:00:00 Intro
00:05:30 Editor
00:08:09 Typography
00:09:13 Color style
00:10:22 Media upload
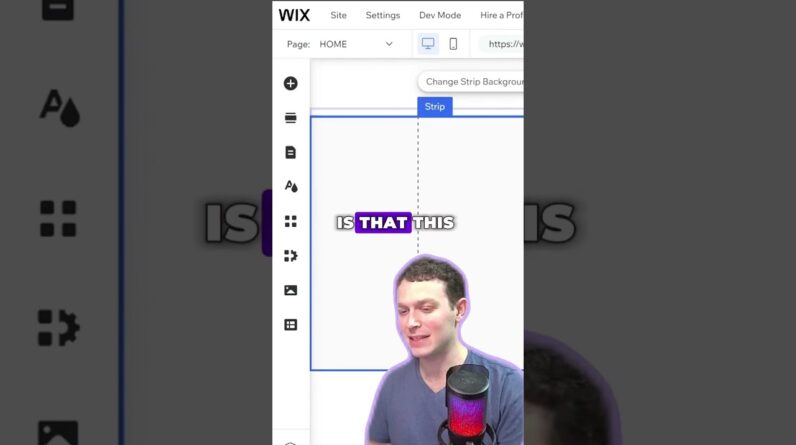
00:10:51 Building the header
00:11:37 Custom CSS
00:13:08 Stacks
00:15:12 Save assets
00:17:14 Layout
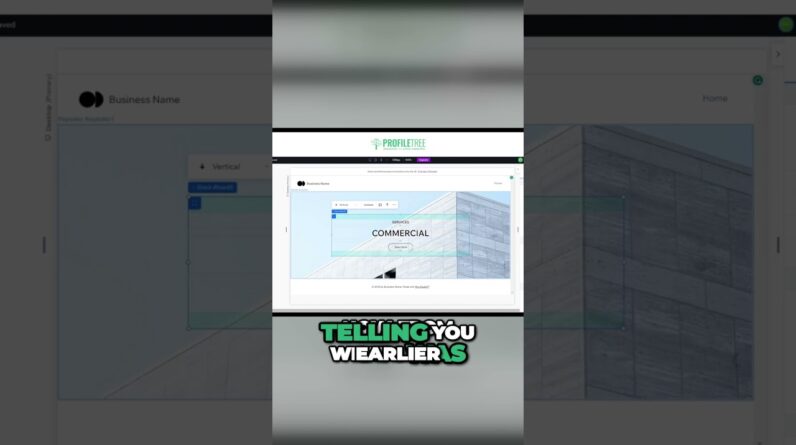
00:18:20 Building hero section
00:21:06 Responsiveness
00:22:26 Breakpoints
00:28:35 Repeaters
00:36:17 Responsive AI
00:37:09 Animations and interactions
00:38:11 Delay animations
00:40:35 Loop animation
00:41:24 Spline 3D
00:43:01 Embed code
00:44:27 Scrolling interaction
00:45:35 Parallax
🚀 Follow this course on Design+Code’s website
➡ https://designcode.io/wix-studio
📍 Follow us
Tweets by designcodeio
https://www.instagram.com/designcode.io/
#websitedevelopment #websitedesign #wixstudio