
Flexbox is a CSS layout system that offers flexibility in organizing elements on a web page. It utilizes three key properties: flex-wrap, flex-shrink, and flex-grow.
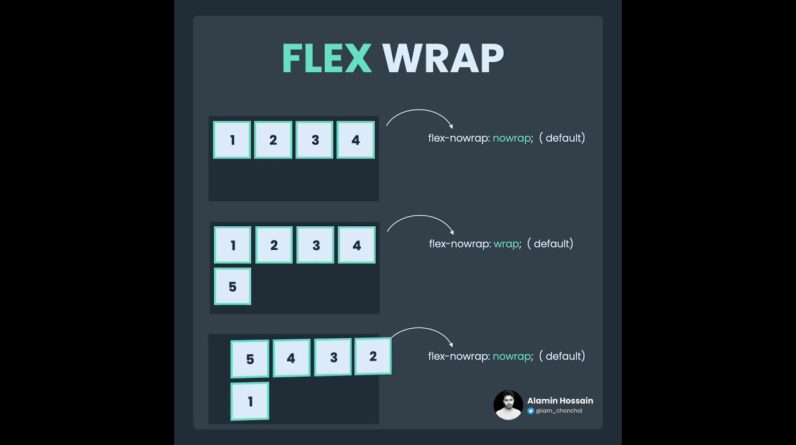
The flex-wrap property controls item distribution in a flex container, allowing items to wrap onto multiple lines if needed.
Flex-shrink determines how items should shrink when space is limited, preventing overflow and maintaining the layout.
Flex-grow specifies how items should expand to fill available space, distributing it proportionally based on assigned growth factors.
Together, these properties enable responsive and adaptive layouts, accommodating various content sizes and screen widths.