
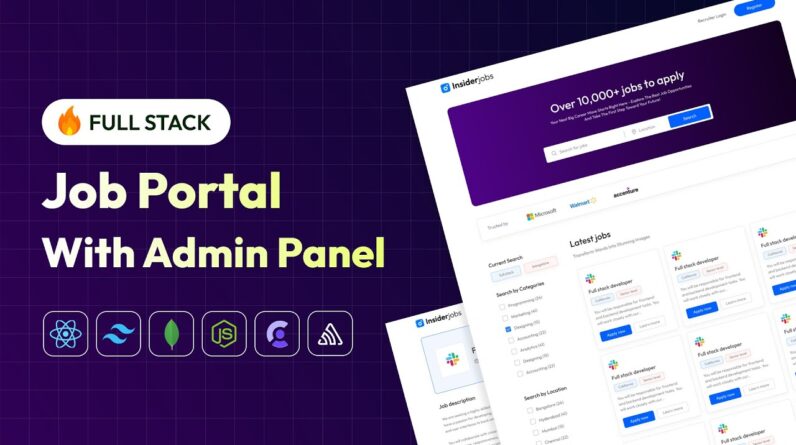
Learn How to make a Full Stack Job Portal Application using MERN Stack, Build and Deploy Job Website using React JS.
👉 Clerk Auth: https://go.clerk.com/MhjDA7D
👉 Sentry: https://bit.ly/sentry-greatstack
Use Code “greatstack” to get 3 months of Sentry team plan for free and 50k errors
👉 Live Preview: https://job-portal-gs-client.vercel.app/
👉 Download the assets: https://drive.google.com/file/d/1qrqS3weTY4HpWL9AhQmPyXIFpYefnCiL/view?usp=sharing
👉 Figma Design: https://www.figma.com/design/D6tXxRWuiZho7Mj3LdZ6cF/Job-Portal-Design-File?node-id=0-1&t=bDpEva50pRX67m7n-1
SUBSCRIBE: @GreatStackDev
👉Beginner’s React JS: https://youtu.be/gbAdFfSdtQ4
——————-
In this tutorial we are going to build a Full Stack Job Portal Website using MongoDB, Express, React and Node JS. Where job seekers can search for the job opening and apply for the job online. Job Seekers can also upload their resume on their profile. User authentication system for job seekers will be built using Clerk.
After that we will build the recruiters dashboard, where recruiters can post a new job openings. Manage the published job post and manage the application on their job post. Recruiter will have the option to accept or reject the job application and they can also view the applicant’s resume.
In this project we will use Sentry for error tracking and performance monitoring. Using sentry we can also monitor the mongoDB queries and optimize the app performance accordingly.
After building this Complete full functional job listing and job searching website using React, we will deploy it online on Vercel.
——————-
Watch Full Stack Food Order Website tutorial:
👉 https://youtu.be/DBMPXJJfQEA
Watch Full Stack Chat App tutorial:
👉 https://youtu.be/gbocZlm71nE
Watch Full Stack Music Streaming Website
👉 https://youtu.be/KdGfhSpT6pc
Watch Full Stack Blog Website Tutorial
👉 https://youtu.be/HdWCh_4XE1Q
————————————-
Build more React JS projects:
Complete Portfolio Website In React:
👉 https://youtu.be/4ag1LsgIUc0
Build ChatGPT Clone In React:
👉 https://youtu.be/EzkWAviyYgg
Build AI Image Generator with OpenAI In React
👉 https://youtu.be/PZG2MvOjud0
Create Weather App In React
👉 https://youtu.be/7JqdjWB88Kk
————————————-
Images Credit:
https://www.pexels.com/
https://unsplash.com/
https://www.freepik.com/
————————————-
Connect with me:
👉 https://linktr.ee/iamavinashkr
Connect with GreatStack:
Instagram: https://instagram.com/GreatStackDev
Twitter: https://twitter.com/GreatStackDev
Facebook: https://facebook.com/GreatStack