
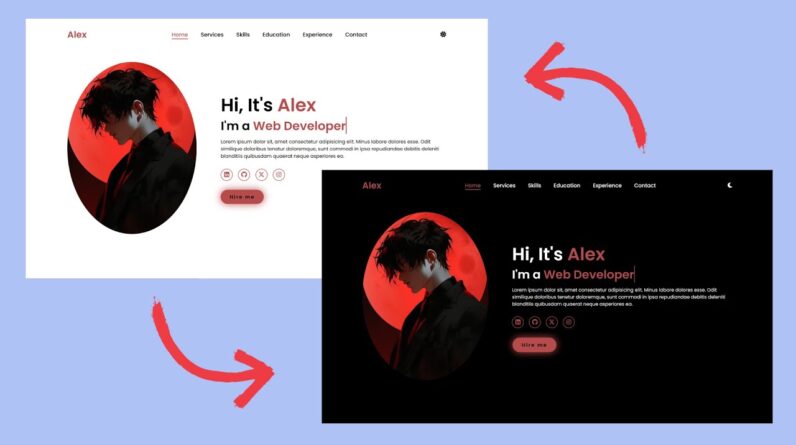
Learn How To Make Dark Mode On Website | Dark Mode, Dark Theme Website Design Using HTML CSS and JavaScript Step by Step
🌑 Master the art of dark mode website design with this step-by-step tutorial! Learn how to create stunning dark theme websites using HTML, CSS, and JavaScript. 🚀 Perfect for beginners, this video shows you how to:
Build a responsive dark mode UI.
Add a dark mode switch with local storage to save preferences.
Toggle seamlessly between dark and light modes for a professional look.
Boost your web development skills with this CSS dark mode tutorial, and create modern websites that stand out. Don’t miss this ultimate guide to designing websites that shine in the dark! 🌟 #DarkMode #WebDesign #HTMLCSSJavaScript
👇👇🫶Follow us on🫶👇👇:
❤️😍Join Our Telegram Group😍❤️
https://t.me/procoder09
📂follow us on github
https://github.com/ritesh-0309
📷 Follow us on Instagram
https://www.instagram.com/procoder09
🌏Visit our website
https://www.procoder09.com/
▶ Subscribe Our Channel
https://www.youtube.com/@procoder09
#frontend #webdevelopment #programming