The Best Beginners CSS Full Course on YouTube – Detailed & Easy to Follow! Welcome to the Ultimate CSS Full Course – It’s designed for complete beginners with no coding experience, and by the end, you’ll be able to write CSS at a professional level.
The course is by far the most comprehensive and high-quality course you’ll find online, and goes well beyond the standard tutorials you’ll see elsewhere on YouTube.
CSS Full Course – Part 1:
Course Introduction
0:00:00 Course Introduction
Topic 1 – Introduction to CSS
0:02:52 Introduction to CSS
0:17:37 Including CSS
Topic 2 – CSS Text
0:32:05 Text Styling
0:57:49 Text Spacing
1:16:39 Text Size
1:30:04 Font
1:46:15 Color
2:10:58 Style Guide
Topic 3 – CSS Selectors
2:16:42 The Type Selector
2:21:20 The Cascade
2:27:32 Grouping Selectors
2:35:05 Class & ID Selectors
2:55:24 Pseudo-classes
3:14:18 Combinator Selectors
3:24:32 Specificity
3:35:06 CSS Inheritance
4:02:13 The Universal Selector
4:09:53 Psuedo-elements
Topic 4 – CSS Box Model
4:17:06 CSS Box Model Introduction
4:22:55 Background Color
4:37:56 Width and Height
4:55:42 Padding
5:13:22 Border
5:31:10 Border Radius
5:41:04 Box Sizing
5:55:51 Margin
6:18:41 Display
6:42:39 CSS Reset
6:58:06 Main Container
7:09:43 Maximum Width
7:30:10 Minimum Width
7:41:09 Maximum & Minimum Height
Topic 5 – CSS Units
7:56:47 Absolute & Relative Units
8:03:06 Percentages
8:26:07 rems & ems
8:52:03 vw & vh
Topic 6 – CSS Functions
9:02:15 CSS Variables
9:20:35 CSS Calculations
Topic 7 – Flexbox
9:31:15 Introduction to Flexbox
9:50:22 Normal Flow vs. Flexbox
10:05:41 Justify Content
10:36:09 Align Items
11:05:21 Gap
11:15:09 Nested Flexbox
CSS Full Course – Part 2 (Coming Soon!):
Topic 7 – Flexbox
– Centering with Flexbox
– Flex Children
– Wrap
Topic 8: CSS Grid
– Introduction to Grid
– Grid Columns and Rows
– Grid Gap
– Grid Cell Alignment
– Grid Container Alignment
– Grid Items
Topic 9: Responsive Design
– Introduction to Media Queries
– Breakpoints
– Media Queries and Pixels
Topic 10: Positioning
– Positioning
– Z-index and Stacking Context
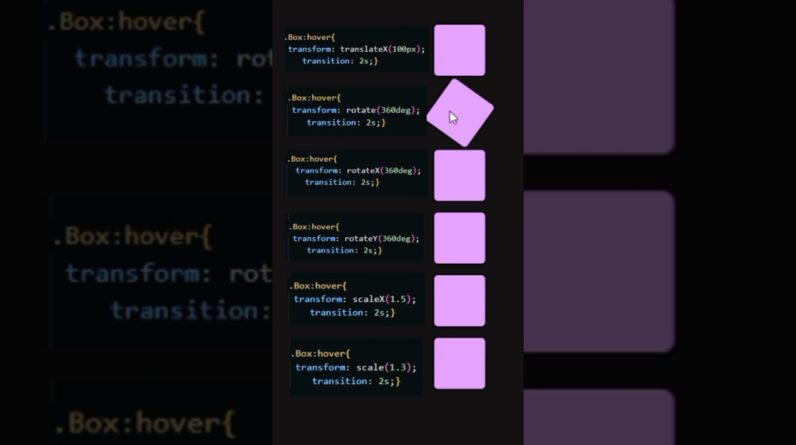
– Transform
Topic 11: Shadows and Transitions
– Shadows
– Transitions
Topic 12: CSS Frameworks
– Introduction to CSS Frameworks
– Bootstrap
– Tailwind
Important links:
💻 Join Future Fullstack Bootcamp: https://www.futurefullstack.com/
📕 Download Summary Cards: https://bit.ly/css-summary-cards
🎥 Download Presentation Slides: https://bit.ly/css-presentation-slides
📋Quill starter HTML: https://bit.ly/quill-html-files
🪶Quill completed HTML & CSS: Coming soon