
💎 Premium Navigation Menu Using HTML & CSS
👋 Hey developers!
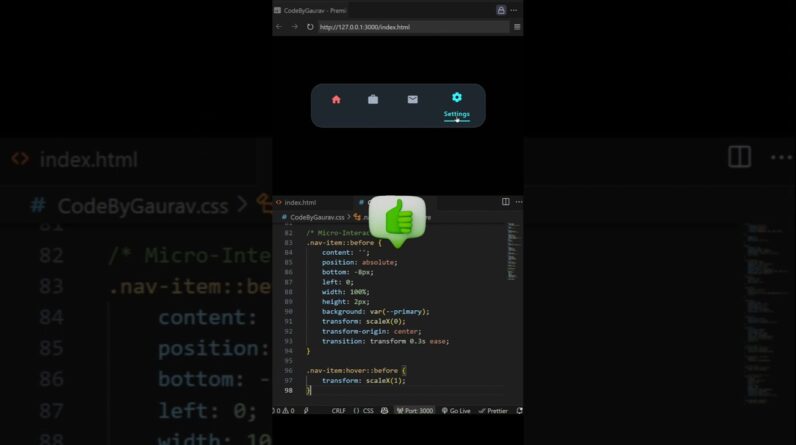
In this video, you’ll learn how to build a **Premium Navigation Menu** using **HTML & CSS only**. This tutorial covers a clean, professional navbar design that will give your website a high-end look with advanced CSS effects, smooth transitions, and responsive behavior.
🚀 **What You’ll Learn in This Premium Navigation Menu Tutorial:**
✅ How to structure a premium navigation layout with HTML
✅ Use advanced CSS techniques for hover, active, and transition effects
✅ Design a fully responsive navigation menu for all devices
✅ Implement dropdowns and submenus for extra functionality
✅ Customize colors, fonts, and styles for a premium feel
💡 **Why This Premium Navigation Menu is Special:**
✔️ 100% Pure HTML & CSS – No JavaScript required
✔️ Clean and professional design suited for business and portfolio websites
✔️ Fully responsive design for mobile, tablet, and desktop
✔️ Advanced CSS effects that create smooth animations and transitions
✔️ Easily customizable for any project or branding needs
🔗 **Source Code:** (https://t.me/Code_By_Gaurav)
💖 **Support & Follow Me:**
📌 **Subscribe** for more advanced frontend tutorials: @CodeByGaurav
🔔 Don’t forget to **LIKE, COMMENT & SUBSCRIBE** for more professional web design content!
#HTML #CSS #NavigationMenu #PremiumNavbar #NavbarDesign #CSSAnimation #UIUX #WebDesign #CSSTricks #WebDevelopment #Shorts #PremiumNavigationMenu #CSSNavigation #ResponsiveNavbar #HTMLCSS #AdvancedCSS #WebDesign #UIUX #CodeByGaurav