
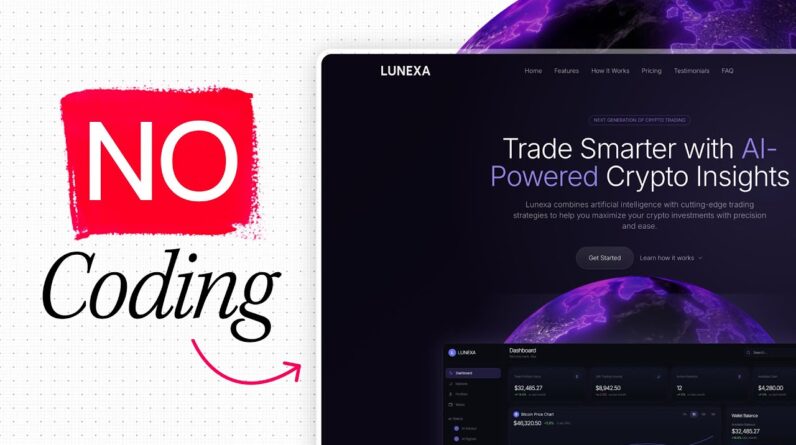
I design and build a $10,000 website in under 1 hour using just Lovable, ChatGPT and Spline. I explore the features and experience of using Lovable 2.0, including dev mode and more. I also use ChatGPT’s ‘Create Image’ feature to create custom assets for the website, and talk through the best practice for building quickly and effectively with Lovable.
Parter with me to help design your startup @ Telescope.design
Key points:
– I talk through my prompt process for working with Lovable
– I talk about using references and adding images for Lovable to use in the initial prompt
– I start building my website, and use ChatGPT image to create custom assets and a logo for the brand
– I create a list of amends for Lovable to make from the first version of the website
– I integrate a 3d asset from Spline and tweak positioning and styling using dev mode
– I add the finishing touches to the website and answer the question of whether it is possible to design a $10,000 website fully with AI in under 1 hour
Prompt used:
Create a luxury feeling high-end website, as if you were a senior website designer working with startups for an AI crypto trading app called Lunexa. Do the website design to match the style of the attached image ‘reference’. I want the website to feature the following pages: Homepage, About page, contact us page, and a blog page with 4 blog articles already populated.
For the homepage I want it to include a hero section with a title, copy, and get started button centred, with a large image underneath showing the product UI using the attached image ‘mockup’. I want the homepage to then feature a:
– featured in section, showing logos of publications this app has been in
– testomonials section with a scrolling carousel of testimonials, each testimonial should also have the result that the user got
– how it works section with 3 cards for connect your wallet, set up your AI assistant, automate your trading. Each card should have an image on as well
– features section with a grid of 4 cards showing the features of the app, with icons on each card
– a mission statement section which communicates the mission of the company and why we built the app
– pricing section with plans for free, pro and enterprise level plans, with a description on each as well as benefit bullet points and a recommeded badge on the pro plan
– FAQ section with some questions
– Footer
The website should also have a top navigation with only anchor links to all the sections on the homepage, and not link to any other page. The top navigation should also be sticky and blur the background behind it when you scroll.
Style wise, I want to use Inter as the font, with a light font weight for all text and tight letter spacing for headings. Any text that isn’t headings should have a lower opacity. I want to use phosphor icons for the icon library with the light icon weight for all icons.
When a page loads the content should animate in from 0 opacity to 100 opacity and animate up. Also animate all the sections and components with opacity and blur as the user scrolls down the page.
For button styles I want to use a neumorphism 3d style button that glows when you hover. Any cards on the page should have a glassmorphic style with background blur and low opacity.
From the tablet breakpoint down, the navigation menu should collapse to a burger menu, with an animating full height tray style menu coming in from the right and animating out when it is closed.
—
If you liked the video and want more like this subscribe to the channel or sign up to my newsletter over at BuildGreatProducts.com
Follow me on social:
https://x.com/chris_telescope
https://www.linkedin.com/in/ashbychris/