FULL Tutorial see at: https://bit.ly/2NAeLZE
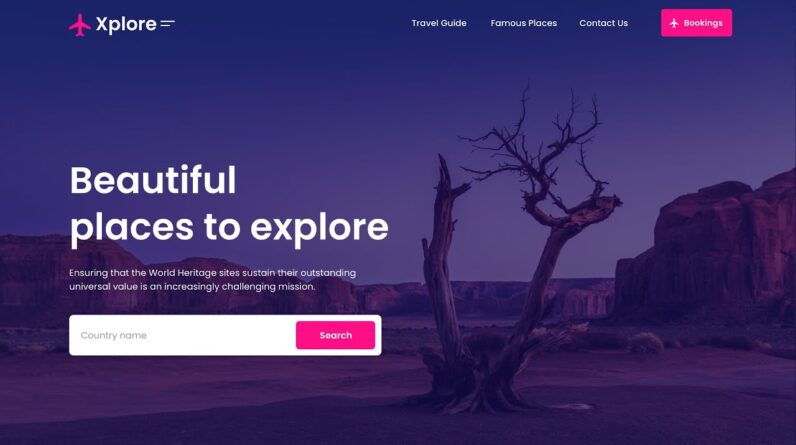
Learn how to create a responsive design in Adobe XD to define the overall structure of your website or app. Then, refine the design to convert it into a high-fidelity prototype.
Topics include:
• Start with a low-fidelity design;
• Plan the flow of your app;
• Draw icons and work with graphics;
• Create your high-fidelity design;
• Set columns and margins using layout grids;
• Align content with square grids;
• Start your design with UI kits;
• Create scrollable artboards.
Sample files to practice:
https://adobe.ly/3xkHOqI
https://adobe.ly/38Kjari
https://adobe.ly/3lQsXyA