
I share my insights and research methods at: https://malewiczmethod.com
Most people use mobile (responsive) versions of websites. It’s over 90%.
Yet, when it comes to mobile, we are often extremely lazy. A mobile experience shouldn’t just be a shrunken desktop one – it should make sense for mobile specifically. That includes the UI, the overall UX, the sales and marketing approach and a lot more.
Just moving stuff around from the desktop version using some type of flex-layout or grid-layout is really lazy. That leads to 10% more sales dropoffs on Mobile vs the Desktop.
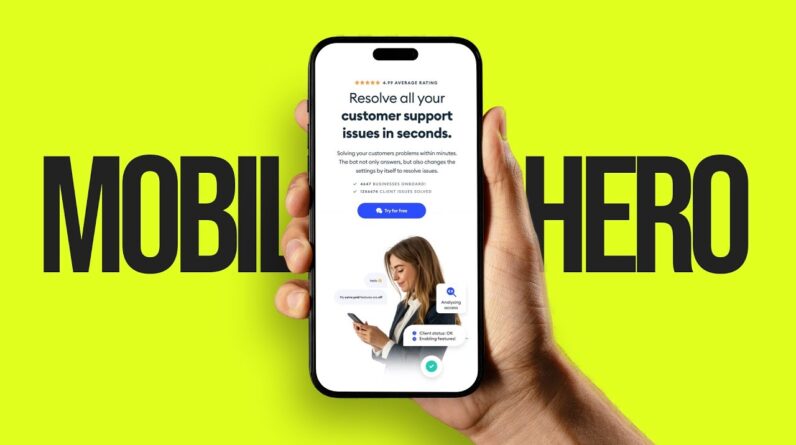
In this video I show you how to make a converting mobile hero section design based on a web hero section.
I’ll show you how every element contributes to a higher conversion rate. You want people to click your CTA button.
How to increase conversion on a website? By carefully planning it from the very beginning. Follow this mobile conversion guide to make your website perform better!
If you want me to do more of these guides, make sure to watch the whole video, click the like button and let me know in the comments which section you found most useful!
————————
You can hire me to improve your website or app:
https://squareblack.com
My bestselling courses:
https://hype4academy.gumroad.com
Or learn from my materials at:
https://hype4.academy
————————
#webdesign #webdevelopment #sales
00:00 From Desktop to Mobile
00:32 5 mobile website design issues
00:55 Mobile vs Desktop
01:07 Good Hero section design for desktop landing page
02:40 Transforming it to mobile ux
02:51 Typical way of Desktop to Mobile
03:31 Cognitive Overload on mobile websites
04:11 Animations on mobile landing pages
04:28 Better buttons on mobile
05:16 Showing products on mobile sites
05:56 Mobile specific copy
06:49 Sticky sections on mobile sites
07:24 Mobile onboarding tips
08:21 Step by step guide for a better mobile website
08:44 Removing friction in mobile ux
09:46 How to test mobile website performance