
➢Tutorial Starter Files: https://m.w3newbie.com/d/tutorial-38.zip
➢Website Template Bundle:
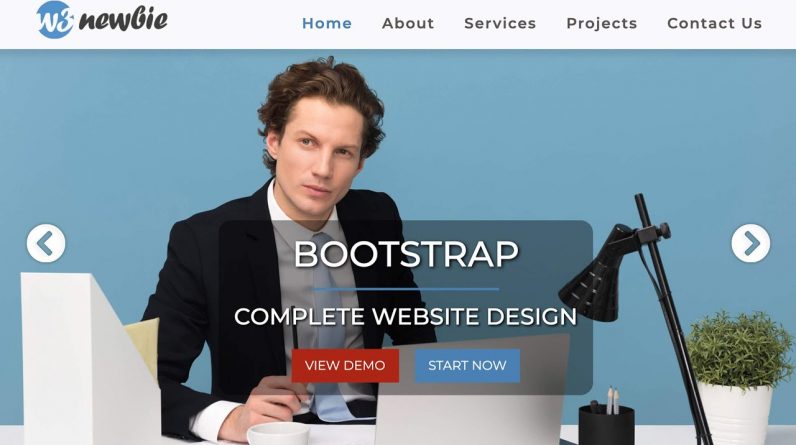
In this video we’ll build a responsive Bootstrap website layout with HTML5, CSS3, Bootstrap 4.5, & Visual Studio Code! First we’ll get a quick introduction to Bootstrap which is the responsive website framework we’ll be using, then we’ll get a brief introduction to the Visual Studio Code text editor that we’ll be using in the course. In this design we’ll build a top-bar above out menu, a navigation menu using the Bootstrap framework with the navbar component as well as add our own custom styling to the framework. We’ll also build a custom Bootstrap Carousel Image Slider, a fixed background image section with a modal pop-up, and layout various width and columned sections as we work our way through the website design.
➢Tutorial Starter Files: https://m.w3newbie.com/d/tutorial-38.zip
➢Website Template Bundle: https://w3newbie.com
➢Website Hosting: http://w3newbie.com/bluehost
00:00-00:32 Intro
00:33-07:51 Project Overview & Text Editor
07:52-13:24 Website Starter Files Intro:
➢Tutorial Starter Files: https://m.w3newbie.com/d/tutorial-38.zip
13:25-18:08 Top Bar HTML & CSS
18:09-25:05 Navigation Menu HTML
25:06-29:27 Navigation Menu CSS
29:28-35:31 Bootstrap Carousel Image Slider Part 1
35:32-41:27 Bootstrap Carousel Image Slider Part 2
41:28-57:43 Bootstrap Carousel Image Slider Part 3
57:44-: Heading & Three Column Section HTML
1:02:32-1:07:32 Fixed Background Image Section
1:07:33-1:10:15 Bootstrap Modal Popup HTML
1:10:16-1:17:33 Emoji Navbar Collapse Section
1:17:34-1:25:05 Two Column & Bootstrap Jumbotron Sections
1:25:06-1:30:29 Footer & Socket HTML
1:30:30-1:36:40 Footer & Socket CSS
1:36:41-1:40:25 Responsive Media Query CSS
1:40:26 How To Put Your Website Online with Website Hosting:
➢Website Hosting: http://w3newbie.com/bluehost
➢3 Website Bundle Bonus: https://w3newbie.com