
Welcome to this comprehensive step-by-step tutorial on creating your own stunning personal portfolio website from scratch using HTML, CSS, and JavaScript. Whether you’re a beginner looking to start your web development journey or an experienced developer wanting to enhance your skills, this video is perfect for you!
🔗 Links and Resources 🔗
Resources: https://drive.google.com/file/d/1G35YXwadgjO4fY700lV7tZhT7vQ0Ug-v/view?usp=sharing
Subscribe to our channel for more web development tutorials: https://www.youtube.com/channel/UCZFCNp3gRjdsFSeQW6R13Ew?sub_confirmation=1
👁️🗨️ About This Tutorial 👁️🗨️
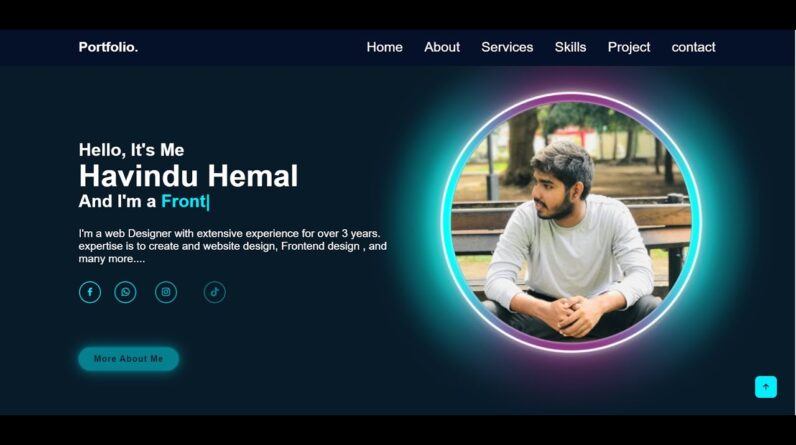
In this tutorial, we’ll guide you through the entire process of creating a professional and responsive personal portfolio website. You’ll learn how to build the structure, style it with CSS, add interactivity with JavaScript, and make it look great on all devices. We’ll also cover deployment options so you can showcase your work to the world!
🔔 Stay Updated! 🔔
Don’t forget to subscribe to our channel and turn on notifications for more exciting web development tutorials. We regularly release new content to help you master web development and stay updated with the latest trends.
📢 Connect with Us 📢
Follow us on social media:
Follow us on social media:
– Facebook: https://web.facebook.com/profile.php?id=61550020811248
– WhatsApp: https://www.whatsapp.com/channel/0029Va6SE2X4inogoG4U053h
– Website: www.syntax-studio.com
🙏 Thank you for watching! 🙏
Your support means the world to us. If you found this tutorial helpful, please like, share, and leave a comment with your thoughts or any questions you may have. We’re here to assist you on your journey to creating a standout personal portfolio website!
#HTML #CSS #JavaScript #WebDevelopment #PortfolioWebsite #Tutorial #Coding #WebDesign #ResponsiveDesign