
Build a Responsive Personal Portfolio Website Using HTML CSS & JavaScript | Step-by-Step Tutorial 🚀
❤️ Source Code
buymeacoffee.com/crypticacoder/e/371326
📂 Assets
https://drive.google.com/file/d/1CCMXEsKNhVKjCMDSKrsNPvHN0S7BmWM4/view?usp=drive_link
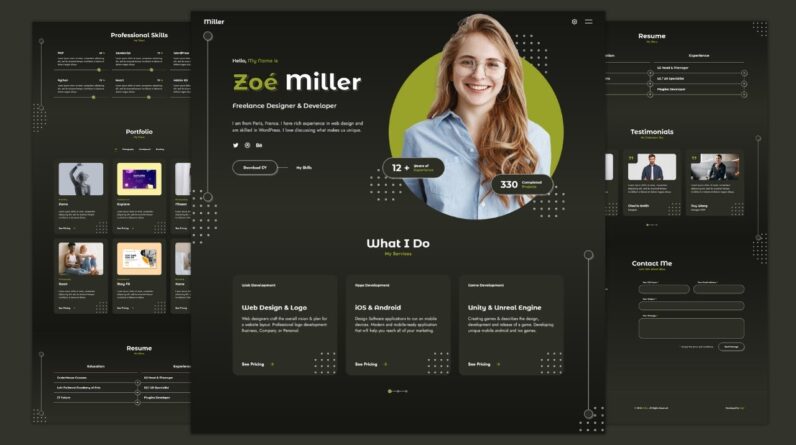
Welcome to this step-by-step tutorial on creating a fully responsive personal portfolio website using HTML, CSS, and JavaScript. Whether you’re a beginner or an experienced developer, this video will guide you through the process of designing a modern and interactive portfolio to showcase your work.
✅ What You’ll Learn in This Tutorial:
✔️ How to structure your portfolio with HTML
✔️ Styling and making it responsive with CSS
✔️ Adding interactivity using JavaScript
✔️ Creating a sleek and professional design
✔️ Ensuring mobile-friendliness and smooth animations
🎯 Perfect for:
🔹 Beginners looking to build their first portfolio website
🔹 Web developers who want to level up their skills
🔹 Anyone who wants a professional online presence
🔥 By the end of this tutorial, you’ll have a fully functional portfolio website that you can customize and use to impress clients or employers!
You might like these:
Responsive Fitness/Gym Website with HTML CSS and JavaScript
➤ https://youtu.be/DAuNRzH6sjs
Responsive 3D Animated Website with HTML, CSS, and JavaScript
➤ https://youtu.be/p6KbkRYp-1o
📌 Chapters:
00:00:00 Intro (Project Overview)
00:11:14 Folder Structure / Project Setup
00:13:12 Header Section
00:42:52 Home Section
01:20:16 Style Switcher
01:52:42 Services Section
02:20:10 Skills Section
02:31:28 Portfolio Section
02:55:57 Resume Section
03:24:26 Testimonials Section
03:36:46 Contact Section
04:19:16 Footer
04:23:10 Sections Decoration
04:39:24 Change Header Background
04:42:50 Close Menu
04:50:30 Scroll Sections Active Link
05:01:14 Breakpoints
☕️ Support me
https://www.buymeacoffee.com/crypticacoder
💬 Have questions? Drop a comment below, and I’ll be happy to help!
📢 Don’t forget to Like, Share & Subscribe for more web development tutorials! 🚀
#portfoliowebsite #responsivewebsite #htmlcssjavascriptproject #htmlcsswebsite