
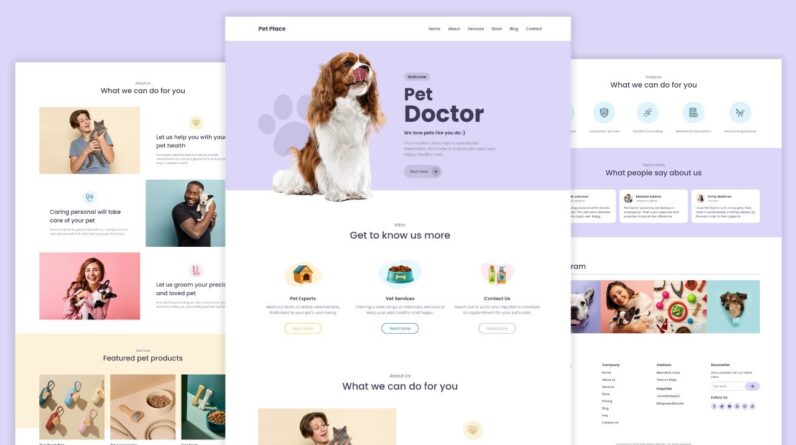
Learn how to build a fully responsive pet store website from scratch using HTML, CSS, and JavaScript! In this step-by-step tutorial, you’ll discover how to create a professional pet store design that looks great on all devices, including desktops, tablets, and smartphones. Whether you’re a beginner or an experienced developer, this tutorial will guide you through building essential features like a product gallery, responsive navigation, and interactive elements.
Website Preview: https://webdesignmastery.github.io/Pet_Place_26-10-24/
Source Code: https://github.com/WebDesignMastery/Pet_Place_26-10-24
Don’t forget to like and subscribe to our channel for more web development tutorials!
Subscribe Here: https://www.youtube.com/channel/UCM2fAU1oR3k4VCEMAkq4fcA?sub_confirmation=1
Pet store website tutorial
Build responsive website
HTML CSS JavaScript tutorial
Responsive pet shop website
Web development for beginners
Pet store web design
HTML CSS for pet store
Build a pet shop website
Responsive website design
How to make a pet store website
Pet shop website using HTML
JavaScript website tutorial
Web development tutorial
Pet store website with CSS
Build an ecommerce website
Responsive design tutorial
HTML CSS JavaScript for beginners
Pet store website project
Create a pet shop website
Pet store web development