
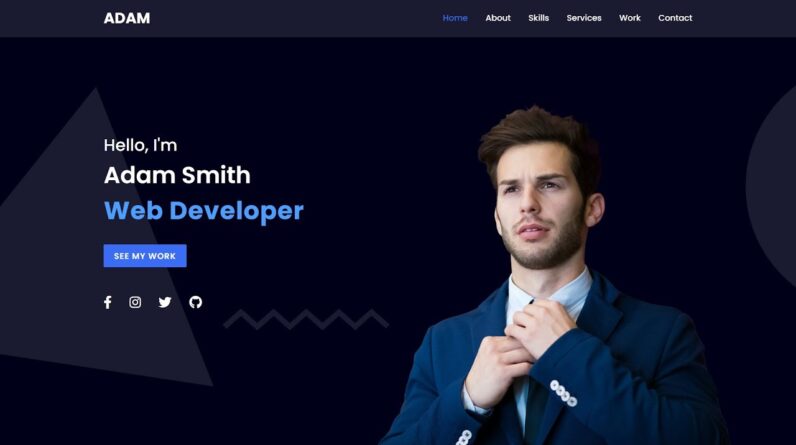
Build A Responsive Portfolio Website Using HTML and CSS / Portfolio Kaise Banaye / portfolio website html css
Create your own portfolio website with this comprehensive tutorial using HTML, CSS, and JavaScript. Whether you’re designing a personal portfolio website or building a responsive portfolio website, this guide provides step-by-step instructions for a professional and modern design. Learn how to build a stunning portfolio website design, optimize it for all devices, and showcase your skills effectively. Perfect for beginners and developers, this tutorial covers everything you need, including responsive layouts, interactive elements, and best practices. Start today and craft a portfolio website that stands out, with tips from Pro Coder! ✨
Save this Playlist : https://www.youtube.com/playlist?list=PLG-jAaUnIdJ0WbmOebGNvAMD36UqvHTgv
Build Your Own Website in Free: https://webhostmost.com/#a_aid=procoder09
🔥🔥🔥🔥👇👇👇👇👇👇👇🔥🔥🔥🔥🔥🔥🔥
For Source Code:
✨ Like, Share, and Comment your favorite part! 💬
Let’s aim for 200 likes ❤️
After Target Completed Source Code will be available here:
https://www.procoder09.com/
🔥🔥🔥🔥👆👆👆👆👆👆👆🔥🔥🔥🔥🔥🔥🔥
👇👇🫶Follow us on🫶👇👇:
❤️😍Join Our Telegram Group😍❤️
https://t.me/procoder09
📂follow us on github
https://github.com/ritesh-0309
📷 Follow us on Instagram
https://www.instagram.com/procoder09
🌏Visit our website
https://www.procoder09.com/
▶ Subscribe Our Channel
https://www.youtube.com/@procoder09
Thanks to:
@code @Codingninjas @ProcoderBD @procoder09 @programmingwithmosh @LearnCodingOfficial
#portfolio #frontend #website #coding #programming