
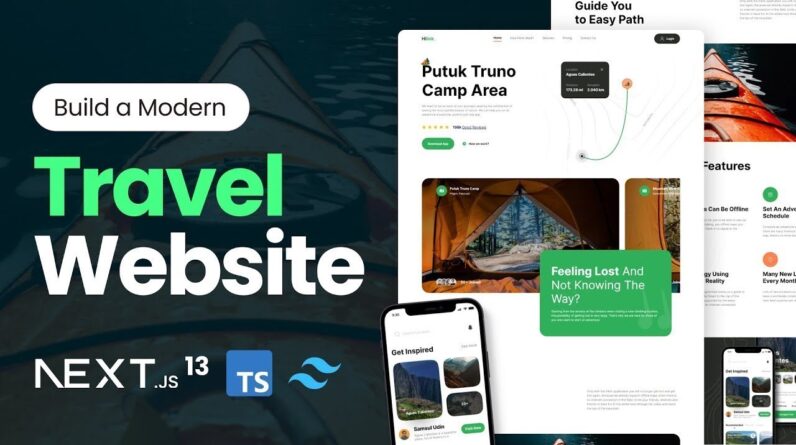
Build a feature-rich travel app with Next.js 14 and Tailwind CSS, covering everything from a sleek UI to mobile-first best practices.
🌟 Become a top 1% Next.js 14 developer in only one course: https://jsmastery.pro/next14
⭐ Hostinger – https://hostinger.com/mastery10
Use the code JAVASCRIPTMASTERY to save up to 91% on all yearly hosting plans.
📚 Materials/References:
Tailwind CSS Starter Kit: https://resource.jsmastery.pro/tailwind-starter-kit
GitHub Code (give it a star ⭐): https://github.com/adrianhajdin/travel_ui_ux.git
GitHub Gist Code Snippets: https://gist.github.com/adrianhajdin/8576813dae0085beaac8291e8a63c32d
Deployed website: https://camptraveler.com
💻 Join our Discord Community – https://discord.gg/javascript-mastery-programming-coding-community-710138849350647871
🐦 Follow us on Twitter: https://twitter.com/jsmasterypro
🖼️ Follow us on Instagram: https://instagram.com/javascriptmastery
💼 Business Inquiries: contact@jsmastery.pro
Time Stamps 👇
00:00:00 – Intro
00:04:39 – Setup
00:13:54 – Navbar
00:32:41 – Components setup
00:34:16 – Hero section
00:51:34 – Camp section
01:09:22 – Guide section
01:19:14 – Features section
01:33:31 – Call to action section
01:39:46 – Footer
01:52:24 – Deployment
01:54:56 – Performance testing
01:55:41 – The end