
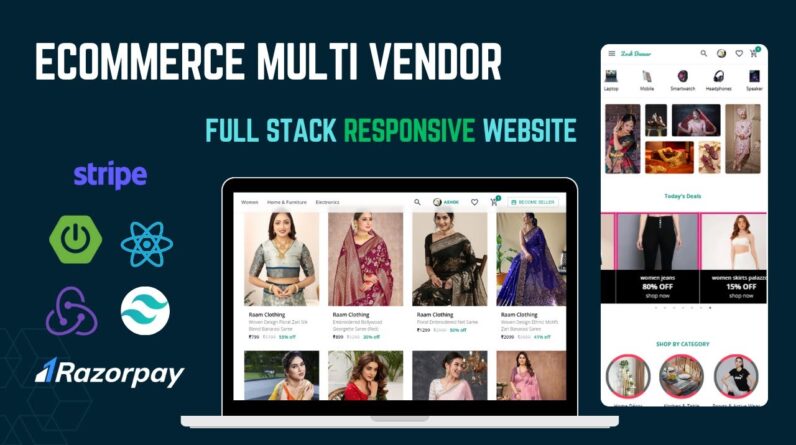
Full-Stack Multivendor eCommerce Website Development Tutorial: React, Spring Boot, MySQL, & Tailwind
Project Docs : https://watery-lunaria-74f.notion.site/Ecommerce-Multi-Vendor-10ae63b763e08026926bc280116a3738
Welcome to the ultimate Responsive & full-stack eCommerce website development tutorial! In this series, I’ll guide you through the process of building a powerful eCommerce platform using Spring Boot and MySQL for the backend, paired with React, TypeScript, Tailwind CSS, and Redux Toolkit for the frontend. Whether you’re a beginner or an experienced developer, this project will provide hands-on experience with essential tools and technologies.
Tools & Technologies:
Backend (Spring Boot):
Spring Boot: The core of the backend application.
MySQL: A relational database to store product, user, and order information.
Spring Security: Secure user authentication and authorization using JWT.
Java Mail Sender: Send email notifications for order confirmations.
JWT: Token-based security for user sessions.
Frontend (React):
React + TypeScript: Build a scalable, type-safe frontend.
Redux Toolkit: State management for the eCommerce application.
Tailwind CSS: Stylish and modern UI components.
React Router Dom: Manage page navigation seamlessly.
Axios: Handle API requests between frontend and backend.
MUI: Add elegant UI elements.
Formik + Yup: Form handling with validation.
Payment Gatway:
Razorpay ( indian student)
Stripe (international student)
Tools:
IntelliJ IDEA: Use my “CODEWITHZOSH” promo code for a 3-month free license.
VS Code: A versatile code editor for the frontend.
Node.js: Run local development servers and handle build processes.
Features Covered:
Customer Features:
Chatbot for Queries: Integrate a chatbot that answers questions about order history, cart details, and product information.
Product Management: Browse products, filter, and sort based on categories and price.
Implement pagination for product lists. Detailed product pages with comprehensive information.
Cart Management: Add, update, or remove items from the cart.
Coupon functionality to apply discounts.
Add and manage shipping addresses at checkout.
Checkout Process: Integrate Stripe and Razorpay payment gateways for secure transactions.
Order History: Display past orders with an option to cancel or view details.
User Account Management: Manage personal details, review & rating system, and wishlist functionality.
Seller Features:
Seller Dashboard: Interactive earning graphs (today, last 7 days, last 12 months).
Access sales and refund reports.
Product Management: Add new products with image uploads and detailed descriptions.
Order & Payment Management: Manage customer orders and track payments.
Seller Account Management: Profile management features for sellers.
Admin Features:
Admin Dashboard: Manage sellers, including approving or suspending accounts.
Coupon Management: Create, edit, and delete discount codes for customers.
Home Page Management: Customize the website’s home page through an admin panel.
Deal Management: Create and promote special deals and offers.
This tutorial will provide an end-to-end guide on how to develop and integrate all these features. By the end of the series, you’ll have a fully functional eCommerce platform with an intuitive frontend, a robust backend, and all the essential functionalities needed to launch an online store.
Stay tuned for the entire project breakdown and coding sessions! Make sure to subscribe and hit the bell icon for notifications on future updates.
#fullstackdevelopment #fullstackproject #javafullstackproject #ecommercewebsitedevelopment