
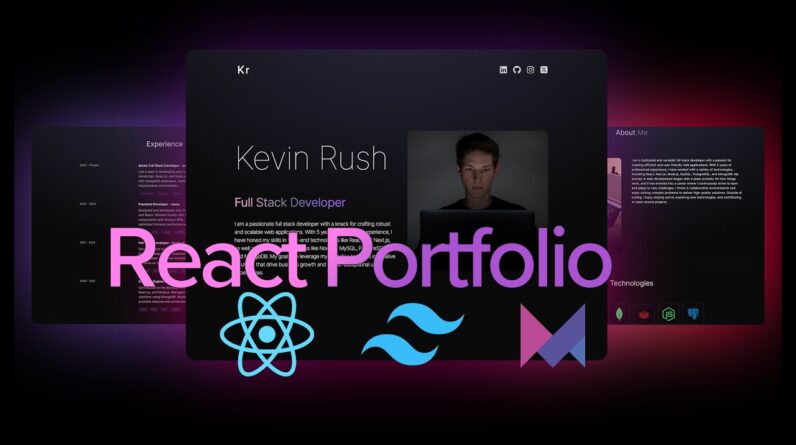
In this video, we will look at how to build a react portfolio site for software developers using tailwind CSS and framer motion library.
🔗 Links:
Github assets: https://github.com/kushald/react-portfolio-assets-kevin
Background Snippets: https://bg.ibelick.com/
SOURCE CODE: https://www.buymeacoffee.com/compiletab/e/236669
The website will have a modern UI/UX design that is completely responsive. The site will contain a navbar, a hero section that will display the Full stack developer’s name and some description. Followed by the About section which will contain an image and information about the developer.This is followed by the technologies section which contains all the technologies stack the software developer uses. We will also have a work experience section to display the developer’s years active in an organization with the company name, job role, and technologies used.Next, will be the projects section to display all the projects the developer wants to highlight. And last will be the contacts section which will contain the address, contact number and email address.
00:00:00 Introduction
00:02:05 Installation
00:06:49 Navbar
00:14:49 Hero Section
00:20:00 About Section
00:24:29 Technologies Section
00:29:32 Work Experience Section
00:36:02 Projects Section
00:42:12 Contact Section
00:45:09 Framer Motion
01:06:22 Deploy
#reactjs #reactjsproject #reactjstutorial #framermotion #tailwindcss #tailwind