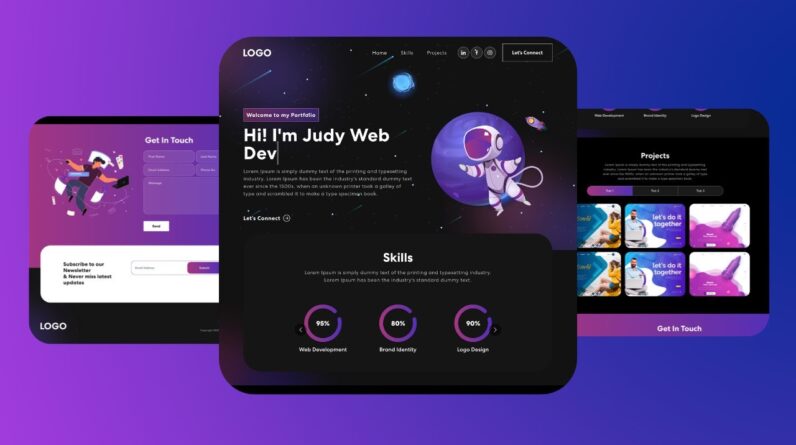
A super long and detailed look at how I take a 3 page website design and set up WordPress and Elementor Pro so that I can build out the structure of each page on the web.
** Links:
IG: http://akamai.link/ig
FB: http://akamai.link/fb
TW: http://akamai.link/tw
SiteGround: https://akamai.link/siteground (aff link)
The 3 C’s from Adam @wpcrafter: https://youtu.be/eDn5srFnMYo?t=448
** Time Code:
0:00 – Intro
1:10 – Recap of the project so far
1:28 – Plan for this video
2:29 – Step 1 – Review mockups and work out the 3 C’s
7:11 – Step 2 – Set up WordPress
9:43 – The initial pages of the website
10:15 – Step 3 – Set up global template items in Elementor Pro
20:29 – Step 4 – Build out the page structure
25:49 – Time Lapse videos of Elementor Pro page building starts
32:12 – The Sum Up
33:36 – Question of the Week
Tags:
#akamaiwebsites #webdesign #markmoran
Akamai Websites, web design, website design, web designer, website designer, UI/UX, UI Design, UX Design, How to Design a Website, Web Design for Beginners, UI Design for Beginners, UX Design for Beginners, WordPress, Elementor, design, discovery, development, web development, website development, wireframe, website wireframes, wireframe sketch, designing a wireframe in Adobe Xd, Procreate, AdobeXd, iPadPro, Xd, mockups, high fidelity mockups, elementor pro, Elementor