
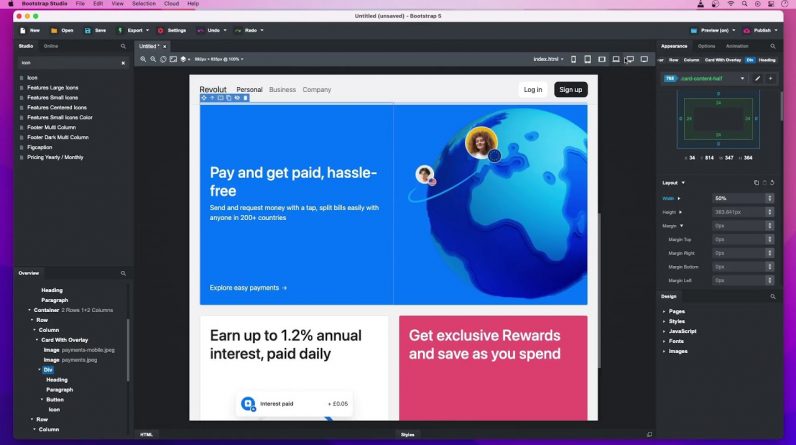
In this lesson we will build Revolut’s website step by step in Bootstrap Studio (https://bootstrapstudio.io). You will learn how to use the Appearance panel, scroll animations and hover effects to build beautiful responsive pages.
Resources
Images used in the design: https://bootstrapstudio.io/resources/revolut/images.zip
Complete BS Design: https://bootstrapstudio.io/resources/revolut/revolut.bsdesign
More on CSS Transitions: https://developer.mozilla.org/en-US/docs/Web/CSS/transition
Chapters
00:00 – Intro
01:01 – Navbar
04:06 – Hero
09:32 – Cards
22:10 – Footer
24:55 – Conclusion