
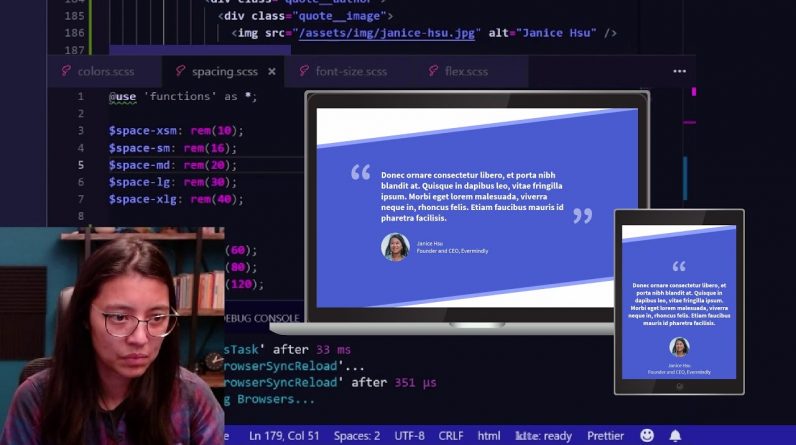
I haven’t talked about this much here, but I’m working on creating a course, Responsive Design for Beginners. Here’s a quick timelapse of building the quote block section of the site.
If you’re interested in getting updates on the course (and being the first to find out when it launches) you can sign up for email notifications here:
0:00 – Adding the HTML markup
0:12 – Adding styles in SCSS
0:16 – Getting those angled top and bottom sections
0:37 – Styling the text
0:48 – Adding the quotation mark images
1:03 – Tweaking the responsive styles
1:28 – the finished product!
_____________________________________
WANT TO LEARN WEB DEV?
Learn to code with a free 7-day trial to Team Treehouse:
https://treehouse.7eer.net/c/1296848/228915/3944
Check out my courses:
🌟 Responsive Design for Beginners: https://coder-coder.com/responsive/
🌟 Gulp for Beginners: https://coder-coder.com/gulp-course/
_____________________________________
RECOMMENDATIONS
💻 My Gear — https://www.amazon.com/shop/thecodercoder?listId=1LMCKGUTMVYXD
📚 My Favorite Books — https://coder-coder.com/best-web-development-books/
📺 My Favorite Courses — https://coder-coder.com/best-web-development-courses/
_____________________________________
FOLLOW CODER CODER
Blog — https://coder-coder.com/
Twitter — https://twitter.com/thecodercoder
Instagram — https://www.instagram.com/thecodercoder
_____________________________________
#webdevelopment #html #css #learntocode