
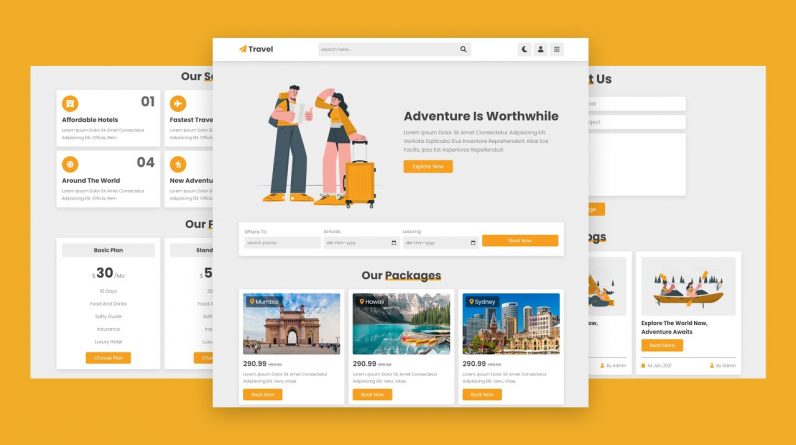
how to make a complete responsive travel agency website design using html css and vanilla javascript from scratch.
create a complete responsive travel website template for beginners using html css and vanilla javascript step by step tutorial.
the main feature of this website are:
✔ responsive header section with search box and theme toggler effect using javascript.
✔ responsive home section using flexbox.
✔ responsive filter search form.
✔ responsive packages section using css grid.
✔ responsive services section using css grid.
✔ responsive pricing table section using css grid.
✔ responsive review slider section with touch slider using swiper.js
✔ responsive contact section.
✔ responsive blogs section using css grid.
✔ responsive footer section using css grid.
* SOURCE CODES *
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE ( INCLUDES IMAGES ):
https://drive.google.com/file/d/1yVQr9-h9a8TbV9hhYgObNqHYmXVdFRPI/view?usp=sharing
AOS website:
https://michalsnik.github.io/aos/
AOS cdn link:
https://cdnjs.com/libraries/aos
swiper.js
https://swiperjs.com/
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
google fonts:
https://fonts.google.com/specimen/Nunito?query=poppins
* CREDITS *
Editor : – visual studio code with Laetus: Dark Vibrant Theme
Browser : – google chrome
Images / Video / SVG : –
01 – https://www.freepik.com/
02 – https://storyset.com/
03 – https://pixabay.com/
04 – https://unsplash.com/
05 – https://pixabay.com/
UI Tool : – Figma
New To My Channel Subscribe Now And See More Stuff Like This:
https://youtube.com/channel/UCKwgH3vASrD2brd1l2m6NHw
Timestamps:
0:00 demo
5:24 file structure
6:19 header section
23:27 home section
25:21 form section
27:33 packages section
32:21 services section
35:38 pricing section
38:42 review section
42:37 contact section
44:57 blogs section
48:30 footer section
52:39 aos library
55:22 final demo
#TravelWebsite
#CompleteWebsite
#ResponsiveWebsite