
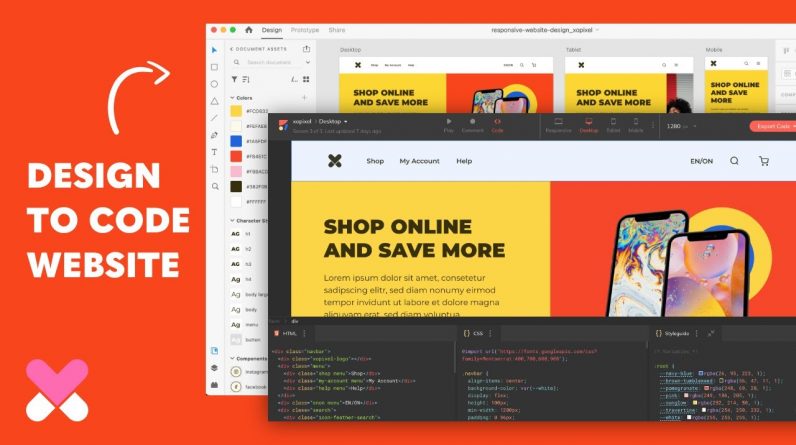
Hey, Pixels! If there’s one question I always get on my web design tutorials it’s how to turn a website designed in Adobe XD into an actual website–which for most websites at its core, starts with HTML & CSS.
You don’t want to miss this video because I teamed up with Anima to show you how to turn one of my most popular website designs into a REAL responsive website prototype, in just 5 easy steps, with HTML & CSS.
Anima sign up – https://link.animaapp.com/3sYBofq
Anima homepage – https://link.animaapp.com/3z1ESSa
Remember, practice makes #xopixelPerfect!
___
⏰ Chapters
0:00 Intro
0:09 Most asked question!
0:40 Anima
1:19 Step 1: Responsive Website
2:23 Step 2: Hover Effect
3:19 Step 3: Video
4:28 Step 4: Social Links
5:35 Step 5: Export Code
7:56 Inspect Code
8:17 Share
8:39 Outro
___
MORE WAYS TO PRACTICE
▸ Learn UX/UI Design: https://bit.ly/2ZpzLJy
▸ Learn Code: https://bit.ly/2LPpezz
▸ Learn Graphic Design: https://bit.ly/3g9QhDE
▸ Learn Tech: https://bit.ly/36qGWTy
▸ Tips & Lifestyle: https://bit.ly/2ymKutp
___
RESOURCES
Design Assets: https://xopixel.com/design-assets
Tutorial File Downloads: https://xopixel.com/tutorials
My Amazon Must-Haves: https://www.xopixel.com/my-amazon-list
___
FOLLOW ME
▸ website | https://xopixel.com
▸ pinterest | https://www.pinterest.com/xopixel/
▸ tiktok: https://www.tiktok.com/@xopixell
▸ instagram | https://instagram.com/xopixell
▸ facebook | https://facebook.com/xopixell
▸ twitter| https://twitter.com/xopixell
___
ABOUT
Practice Makes #xopixelPerfect
Practice Web Design, App Design, Graphic Design and Web Development through portfolio-ready project based tutorials. No one is perfect, but with practice, you’ll be pretty darn close.
Filmed & Edited by Marisa Blair
___
FOR BUSINESS INQUIRIES: contact@xopixel.com
___
Please note that I may receive a commission (via affiliate programs) if you purchase something linked in my video description.