
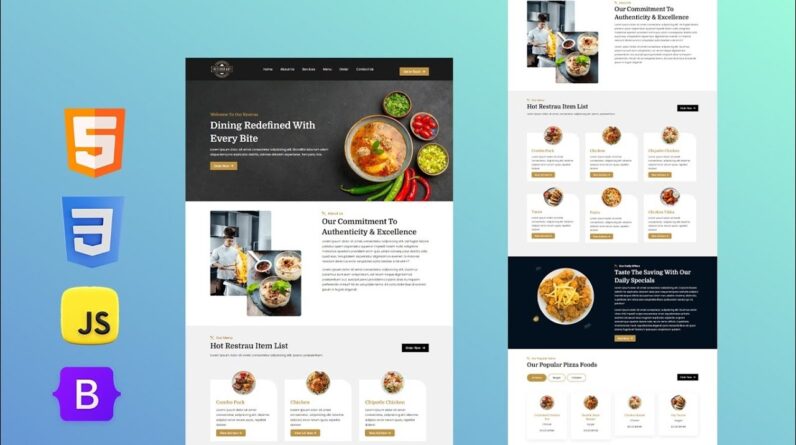
🚀 Create a Food Website Using HTML & CSS – Beginner Friendly! 🍔🍕
Want to build a modern, responsive food website using just HTML & CSS? This tutorial is perfect for beginners! Follow along step by step and design a stunning website easily.
🔥 What You’ll Learn:
✅ Build a homepage with a hero section
✅ Design a stylish menu for food items
✅ Create a responsive navbar
✅ Use CSS tricks for a clean layout
📌 Source Code: [https://drive.google.com/file/d/1y5bic4t6_NB_Paa11qOHNI6I9ND-q85I/view?usp=drive_link ]
💡 Boost your coding skills! LIKE 👍, COMMENT 💬 & SUBSCRIBE 🔔 for more web dev tutorials.
🔖 Tags for SEO & Reach:
#FoodWebsiteUsingHTMLandCSS #FoodWebsiteHTMLCSSJavaScript #FoodWebsiteWithSourceCode #FoodWebsiteBootstrap #FoodWebsiteInHindi #FoodWebsiteInhindi #FoodWebsiteHTMLCSSJS #FoodWebsitePHP #FoodOrderWebsite #FoodRecipesWebsite #CreateFoodWebsite #FoodOrderingWebsite #SimpleFoodWebsite #FoodDeliveryWebsite






