
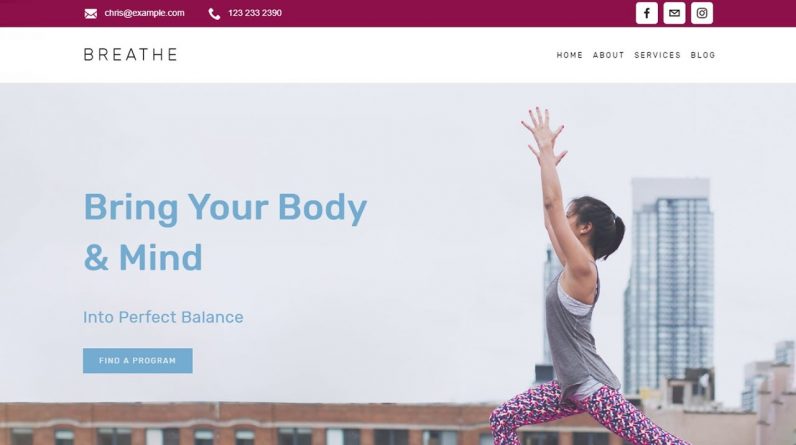
Multi Row Header in Squarespace – In this tutorial I show you how to create a two-row header in Squarespace. With this method, you can place social media icons and contact info with icons in the top bar of the header and the logo and navigation in the bottom bar.
Get the CSS:
https://schwartz-edmisten.com/blog/multi-row-header-in-squarespace
Learn to create custom layouts in Squarespace!
https://courses.schwartz-edmisten.com/courses/custom-layouts-in-squarespace
Sign up for my free Squarespace CSS for beginners eCourse:
https://schwartz-edmisten.com/learn-css-4-day-ecourse
My goal is to help you make Squarespace websites that are cleaner and more professional so you can charge more for your services.
If you need help designing, updating, or implementing custom code on your Squarespace website, you can hire me through my contact page:
https://schwartz-edmisten.com/contact
If my content has helped you out I would really appreciate a small donation to allow me to keep making tutorials:
https://schwartz-edmisten.com/donate
Music: https://soundcloud.com/justin-kolas




