
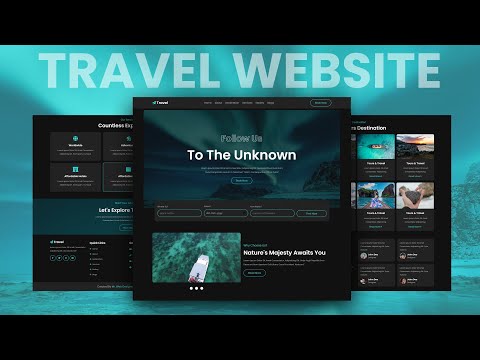
how to make a complete responsive tours and travel website design using html css / sass and vanilla javascript from scratch.
create a complete responsive travel agency website design using html css / sass and javascript.
complete responsive single page tours and travel agency website design template using html css / sass step by step for beginners tutorial.
the main feature of this website are:
✅ responsive header with navbar menu toggle effect using vanilla javascript.
✅ responsive home section using css flexbox.
✅ responsive about section using css flexbox.
✅ responsive destination section section using css grid.
✅ responsive services section using css grid.
✅ responsive gallery section using css columns.
✅ responsive review section using css flexbox.
✅ responsive blogs section using css grid.
✅ responsive footer section using css flexbox.
* SOURCE CODES *
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE ( INCLUDES IMAGES ):
https://drive.google.com/file/d/1039Tp9v5jQDspwNur0V1HWNGLRw6YP3C/view?usp=sharing
*How To Download*
Step 1 :- click the google drive link ☝☝☝
Step 2 :- click on download link in the google drive.
Step 3 :- extract the zip file into your desired folder.
Step 4 :- open the folder and then rename each coding files.
Step 5 :- convert each coding files example ( index.txt to index.html ) – ( style.txt to style.css ) – ( script.txt to script.js ).
Step 6 :- open the converted index.html file into your browser.
Step 7 :- open your editor and put your converted into it and then edit it as you like.
AOS github:
https://github.com/michalsnik/aos
AOS website:
https://michalsnik.github.io/aos/
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
google fonts:
https://fonts.google.com/specimen/Nunito?query=poppins
clip-path generator:
https://bennettfeely.com/clippy/
border-radius genrator:
https://9elements.github.io/fancy-border-radius/
Editor : – visual studio code with Laetus: Dark Vibrant Theme
Browser : – google chrome
UI Tool : – Figma
Images / Video / SVG : –
01 – https://www.freepik.com/
02 – https://storyset.com/
03 – https://undraw.co/
04 – https://pixabay.com/
05 – https://unsplash.com/
06 – https://pixabay.com/
07 – https://www.flaticon.com/
New To My Channel Subscribe Now And See More Stuff Like This:
https://youtube.com/channel/UCKwgH3vASrD2brd1l2m6NHw
Timestamp:
0:00 demo
3:31 file structure
4:49 header section
18:37 home section
24:42 book form
31:19 about section
38:40 destination section
47:02 services section
52:13 gallery section
57:47 blogs section
1:04:13 footer section
1:17:20 banner section
1:22:18 AOS library
1:31:47 review section
1:38:44 final demo
#TravelWebsite
#FrontEnd
#SinglePage