
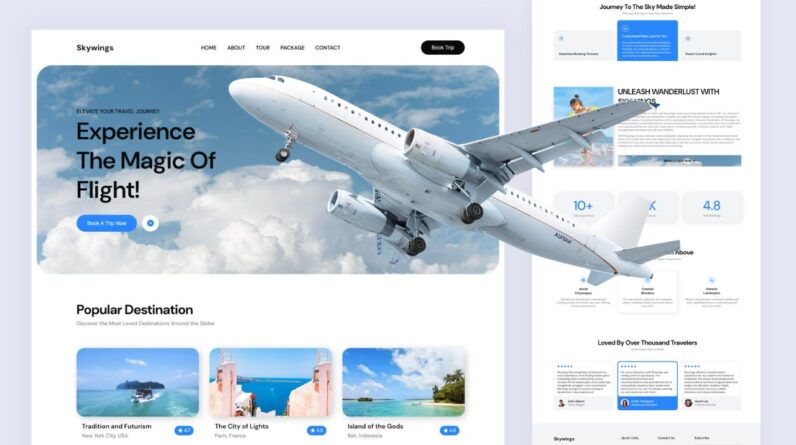
Learn how to create a fully responsive Tour & Travel website design from scratch using HTML, CSS, and JavaScript! In this step-by-step tutorial, you’ll discover how to build a modern, user-friendly travel website that looks great on all devices. Whether you’re a beginner or an experienced developer, this video will guide you through the entire process, from setting up your project files to adding advanced features like responsive navigation, image sliders, and more.
Website Preview: https://webdesignmastery.github.io/Skywings_17-08-24/
Source Code: https://github.com/WebDesignMastery/Skywings_17-08-24
Don’t forget to like and subscribe to our channel for more web development tutorials!
Subscribe Here: https://www.youtube.com/channel/UCM2fAU1oR3k4VCEMAkq4fcA?sub_confirmation=1
Responsive Web Design
HTML CSS JavaScript Tutorial
Travel Website Design
Web Development Tutorial
Front-End Development
Create Website From Scratch
HTML CSS JavaScript Project
Web Design for Beginners
Responsive Website Tutorial
Build a Travel Website
Step By Step Web Design
Modern Web Design
CSS Flexbox Grid Tutorial
JavaScript for Beginners
Front-End Web Design
Website Design Tutorial
Travel Agency Website
Code a Website
Web Development Project
Learn Web Development