
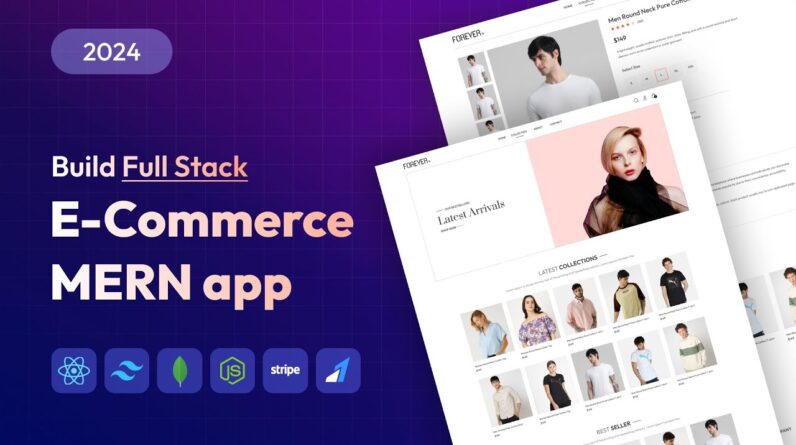
Learn how to Build and Deploy Full Stack E-commerce Website using React JS, MongoDB, Express JS, Node JS, Stripe and Razorpay. MERN Stack eCommerce project step by step tutorial
👉 Source Code: https://greatstack.dev/go/forever
👉 Live Preview: https://foreverbuy.in
👉 Download the assets: https://greatstack.dev/assets/forever-full-stack
👉 Figma Design: https://greatstack.dev/go/figma-forever
👉 Deploy this project: https://youtu.be/o2J_jdKBLI4
❤️ Complete this quiz after watching this tutorial and get project completion certificate:
👉 https://quiz.greatstack.dev/fcom
SUBSCRIBE: @GreatStackDev
——————-
In this project tutorial you will learn to build and deploy an eCommerce website using React JS, MongoDB, Express JS, Node JS. After building this e-Commerce project using MERN Stack, We will deploy it online on Vercel.
In this eCommerce website project, user can explore products, filer and short the product and user can add the product in cart by selecting product variant like size. User can also order the product by providing the delivery address and using any Payment method either Cash on Delivery or Online payment. In this Full Stack e commerce project we will add 2 online payment gateways that is Stripe and Razorpay. So that customer can pay online and place the order.
We will build the admin dashboard of this eCommerce website so that admin can upload the project, delete the product or check all products added on the store. We will build this eCommerce backend project / Backend API’s using Node.js and Express and all products, user and order data will be stored on MongoDB database.
After completing this full stack project’s ( Frontend and Backend ) we will deploy it on Vercel so that anyone can explore this ecommerce website.
Vercel JSON config for deployment:
👉 https://github.com/GreatStackDev/notes/blob/main/Vercel_JSON_Config_For_MERN.md
——————-
Watch Full Stack Food Order Website tutorial:
👉 https://youtu.be/DBMPXJJfQEA
Watch Full Stack Chat App tutorial:
👉 https://youtu.be/gbocZlm71nE
Watch Full Stack Music Streaming Website
👉 https://youtu.be/KdGfhSpT6pc
Watch Full Stack Blog Website Tutorial
👉 https://youtu.be/HdWCh_4XE1Q
————————————-
Build more React JS projects:
Complete Portfolio Website In React:
👉 https://youtu.be/4ag1LsgIUc0
Build ChatGPT Clone In React:
👉 https://youtu.be/EzkWAviyYgg
Build AI Image Generator with OpenAI In React
👉 https://youtu.be/PZG2MvOjud0
Create Weather App In React
👉 https://youtu.be/7JqdjWB88Kk
————————————-
Timestamp:
00:00 Project Overview
10:51 React Project Setup
20:48 Create Pages and Routing
31:21 Create Home Page components
01:50:15 Create Collection Page
02:46:21 Create Product page
03:41:41 Cart and Place Order Page
04:34:09 My Order and Login Page
04:55:57 About and Contact Page
05:10:15 Create Backend
05:50:20 Create User Authentication feature
06:22:20 Create Product upload feature
07:08:44 Create authentication for Admin
07:24:23 Create Admin dashboard
08:01:55 Connect Backend APIs with Admin panel
09:24:00 Connect Backend APIs with eCommerce Website
10:32:55 Create Place Order feature
11:37:02 Display order details in Admin panel
12:10:59 Add Stripe payment gateway
12:45:52 Add Razorpay payment gateway
13:21:15 Deploy Full Stack project on Vercel
————————————-
Images Credit:
https://www.pexels.com/
https://unsplash.com/
https://www.freepik.com/
————————————-
Connect with me:
👉 https://linktr.ee/iamavinashkr
Connect with GreatStack:
Instagram: https://instagram.com/GreatStackDev
Twitter: https://twitter.com/GreatStackDev
Facebook: https://facebook.com/GreatStack