In this tutorial for beginner.CSS Flex-Shrink properties in urdu Hindi tutorial for beginner properties clip , ellipses and string values example hindi and urdu. My YouTube channel plz subscribe and share your friends. If you like this CSS tutorial then subscribe Meister ilyas coding me and feel free to ask and comment below
My YouTube channel
Meister ilyas coding link:-👉💯💥https://youtu.be/OL6ARy5tdNI?si=qJ085NRhDbDRi2GV
Facebook profile
Meister ilyas:-
💯💥👉https://www.facebook.com/profile.php?id=61556484182799&mibextid=JRoKGi
My tiktok account
Meister ilyas 333:-
💯💥👉https://www.tiktok.com/t/ZTLfbgU1s/
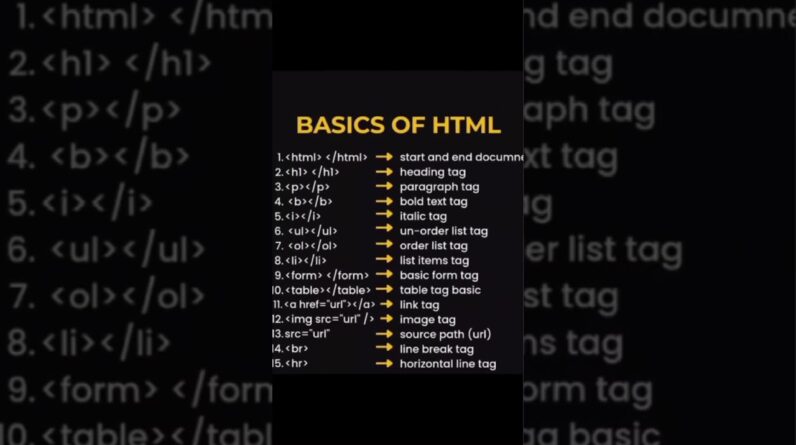
If you want to learn all html tag then follow my YouTube channel Meister ilyas coding.
#htmlforbeginners
#htmlbasic
#full stack web development course
#front end developer course
#CSS 3
#bootstrap
#javascript
#jquery
#react.js
#nextjstutorial
Please follow the tutorial above, if you have any questions,let me know in the comment section
The HTML map tag defines an image map. An image map is an image with clickable areas. The areas are defined with one or more# area tags.
Html for beginners in hindi
@Meister ilyas coding
👉💥💯https://youtu.be/21Pp2q4xXTQ?si=KRNd1lFBE-uOFpGe
• Hindi English Dictiona
Here
l you are going to learn basic Text Formatting tags in Urdu Language.HTML Tutorial for Beginners – Learn HTML for a career in web development. This HTML tutorial teaches you everything you need to get started.
Get the complete HTML/CSS course (zero to
Learn HTML in One Video: In this video, we will see how to create beautiful websites using Html. HTML is the language used for website design. This hindi course on html will teach you
HTML5 and CSS3 tutorial in Hindi नमस्कार दोस्तों – Html के इस वीडियो में हम सीखेंगे || Html में text formatting tags क्या हैं | और उनका उपयोग कैसे करें | HTML5 formatting tags in Hindi
Theory File डाउनलोड करने के लिए Link
HTML5 is a markup language, has been come into existence around January 2008. The two major organizations have been involved in developing of HTML5 since its initial time. One is W3C (World Wide Web Consortium) and the other one is WHATWG (Web Hypertext Application Technology Working Group). According to these organizations, they have been working on the HTML5 since initial time. So HTML5 language is still under development. There is more about to come yet in HTML5.
During the development of HTML5, It was announced that the HTML5 will reach the W3C recommend .
HOPE YOU WILL LIKE THE VIDEO AND SUBSCRIBE THE CHANNEL
#apna collage
#code with hurry
#Husain sir all type tutorials
MS Excel for Beginners
• MS Excel Tutorial
Excel VBA
• Excel VBA
MS Word
• MS Word
MS PowerPoin
Use the HTML area element to define the clickable areas in the image
Use the HTML usemap attribute of the img element to point to an image map
Thanks for watching, #Please like and subscribe.
https://www. YouTube. come.Meister ilyas coding
I am Meister ilyas. and my YouTube channel Meister ilyas coding well come to Meister ilyas coding thanks for watching this video take care and by by thank you so much.
CSS @font-face Rule || in urdu Hindi tutorial for beginner apna college in CSS tutorial. code with hurry in CSS properties. Hussein sir all type tutorials on CSS tutorial.
css flex-direction X
flexdirection X
flex container properties X
css properties X
css flexbox use the flex-direction property to make a row X
flex direction vertical X
flex direction row X
flex direction X
use the flex direction property to make a row X
use the flex direction property to make a column X
css flex direction X
flex direction css X
flex direction row reverse X
flex direction in css X
flexbox tutorial X
flexbox properties X
css flexbox tutorial X
flexbox layout X
flexbox css X
flexbox properties html5 X
flexbox properties editor X
learn flexbox X
css flexbox explained X
visually edit css flexbox properties X
flex box properties X
best css flexbox tutorial for beginners X
css flexbox tutorial for beginners X
css flexbox axis explained X
properties X
css display properties X
css display property X
display block X
display inline X
display properties css 3 X
css 3 display properties X
display property X
display properties in html X
modify display properties X
what does display properties do X
display fake cpu model on system properties X
revit project browser and properties to display X
how to display fake cpu model on system properties X