Web Dev Roadmap for Beginners (Free!): https://bit.ly/DaveGrayWebDevRoadmap
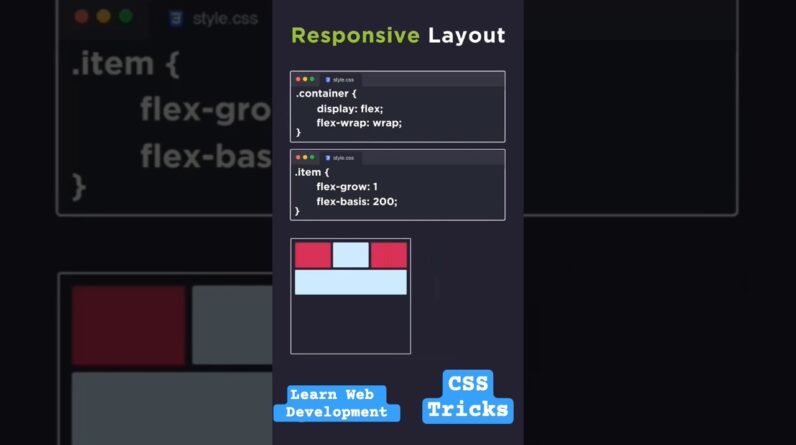
Learn CSS media queries and responsive web design for beginners in this tutorial. A CSS media query is capable of changing your page design and presentation based on different screen and browsers sizes.
🚩 Subscribe ➜ https://bit.ly/3nGHmNn
🚀 This lesson is part of a CSS for Beginners tutorial series playlist:
🔗 All Resources for this CSS Tutorial Series: https://github.com/gitdagray/css_course
📬 Course Updates ➜ https://courses.davegray.codes/
CSS Media Queries & Responsive Web Design tutorial for Beginners
(00:00) Intro
(00:05) Welcome
(00:26) Starter Code
(01:26) Viewport meta tag
(02:48) Syntax of a media query
(03:28) Think mobile first
(05:53) Other query types and breakpoints
(07:11) How to choose breakpoints
(10:25) Build a basic page layout
(16:11) Add a media query
(17:49) Use dev tools to view different screen sizes
(20:41) Add all media queries
(24:14) View each breakpoint change
⚙ Web Dev Tools:
🔗 Chrome Browser: https://www.google.com/chrome/
🔗 Visual Studio Code (VS Code): https://code.visualstudio.com/
🔗 Live Server VS Code Extension: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
🔗 vscode-icons VS Code Extension: https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
🔗 Github Themes VS Code Extension: https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme
🔗 W3C CSS Validator: https://jigsaw.w3.org/css-validator/
🔗 Specificity Calculator: https://specificity.keegan.st/
🔗 HTML Special Characters and Entities: https://unicode-table.com
🔗 CanIUse.com: https://caniuse.com/
📚 References:
🔗 MDN CSS: https://developer.mozilla.org/en-US/docs/Web/CSS
🔗 MDN CSS Basics: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
🔗 MDN CSS Selectors: https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors
🔗 MDN – How to Apply Colors to HTML Elements with CSS: https://developer.mozilla.org/en-US/docs/Web/CSS/color
🔗 MDN – CSS Values and Units: https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Values_and_units
🔗 MDN – The Box Model: https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/The_box_model
🔗 MDN – Styling Lists: https://developer.mozilla.org/en-US/docs/Learn/CSS/Styling_text/Styling_lists
🔗 MDN – Display Property: https://developer.mozilla.org/en-US/docs/Web/CSS/display
🔗 MDN – Floats: https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Floats
🔗 MDN – Columns: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Columns/Basic_Concepts_of_Multicol
🔗 MDN – Margin Collapsing: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
🔗 MDN – White-Space: https://developer.mozilla.org/en-US/docs/Web/CSS/white-space
🔗 MDN – Positioning: https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Positioning
🔗 MDN – Flexbox: https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Flexbox
🔗 MDN – Basic Concepts of Grid Layout: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout
🔗 MDN – Grid Template Areas: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Grid_Template_Areas
🔗 MDN – CSS Images: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Images
🔗 MDN – CSS Background Images: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Backgrounds_and_Borders/Resizing_background_images
🔗 Chip Cullen – Article on Content Layout Shift: https://chipcullen.com/what-width-and-height-attributes-to-use-with-responsive-images/
🔗 MDN – CSS Media Queries: https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Media_queries
✅ Follow Me:
Github: https://github.com/gitdagray
Twitter: https://twitter.com/yesdavidgray
LinkedIn: https://www.linkedin.com/in/davidagray/
Blog: https://yesdavidgray.com
Reddit: https://www.reddit.com/user/DaveOnEleven
Was this tutorial about CSS Media Queries and Responsive Web Design helpful? If so, please share. Let me know your thoughts in the comments.
#css #media #queries