
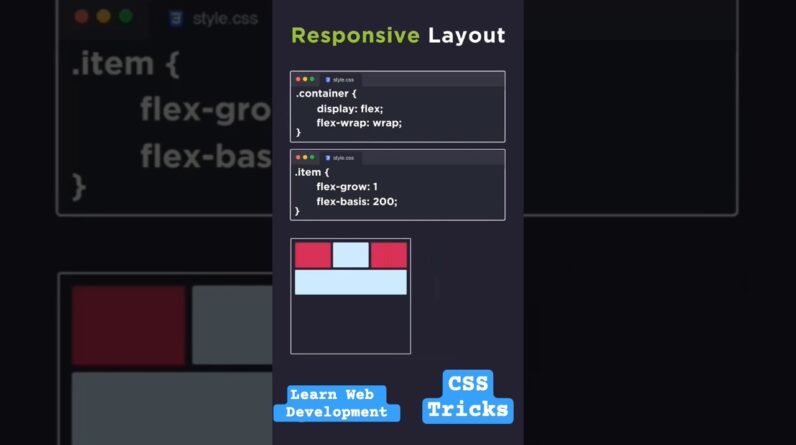
Learn how to do CSS Media Queries with the latest techniques of calling @media, max-width, min-width to allow your HTML code to automatically adjust its responsive design.
We take a look at media queries responsive web design standards that are used in real-world sites daily. Responsive design similar to bootstrap is important to know especially when you have to make it yourself in situations you aren’t using bootstrap responsive layouts.
This Html media query tutorial using css3 is easy and hopefully, this video will show you how to do it.
Learn Design for Developers!
A book I’ve created to help you improve the look of your apps and websites.
📘 Enhance UI: https://www.enhanceui.com/
Feel free to follow me on:
🐦 Twitter: https://twitter.com/intent/follow?screen_name=adrian_twarog
💬 Discord: https://discord.gg/6gmmFvxkD7
💸 Patreon: https://www.patreon.com/adriantwarog
Software & Discounts:
🚾 Webflow: https://webflow.grsm.io/adrian
🌿 Envato: https://1.envato.market/yRZjz2
🌿 Envato Elements: https://1.envato.market/LP0OJZ
🔴 Elementor: https://elementor.com/adrian/?ref=23140
✖ Editor X: https://www.editorx.com/adrian-twarog
Computer Gear:
⬛ Monitor: https://amzn.to/3f9DOQI
⌨ Keyboard: https://amzn.to/3eA5UFD
🐁 Mouse: https://amzn.to/3xVJO8l
🎤 Mic: https://amzn.to/3hgCfms
📱 Tablet: https://amzn.to/3ewt7sa
💡 Lighting: https://amzn.to/3vOZeZY
💡 Key Lighting: https://amzn.to/3f6qP2f
Camera Equipment:
📷 Camera: https://amzn.to/3uCv4J9
📸 Primary Lens: https://amzn.to/3vT6wMm
📸 Secondary Lens: https://amzn.to/3tyqWIX
🎥 Secondary Camera: https://amzn.to/3o2zCGi
🎙 Camera Mic: https://amzn.to/33tCz9l
🎞 USB to HDMI: https://amzn.to/33yW9RE