
CSS Position Property | Sticky in CSS | CSS Tutorial |CSS Position | CSS Project | HTML CSS Project
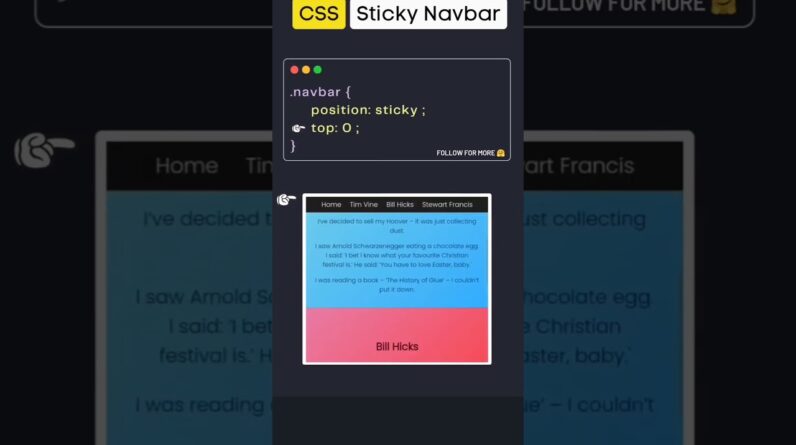
position: sticky is a CSS property that allows an element to stick to a specific position on the screen when the user scrolls the page.
When an element is set to position: sticky, it will behave like position: relative until it reaches a certain point, at which it will then become position: fixed. This means that the element will remain in its normal position within the document flow until the user scrolls past a specified threshold, at which point it will become fixed to a specific position on the screen, usually the top or bottom of its parent container.
One common use case for position: sticky is for sticky navigation menus that stay at the top of the screen as the user scrolls down the page, providing easy access to important links and information.