
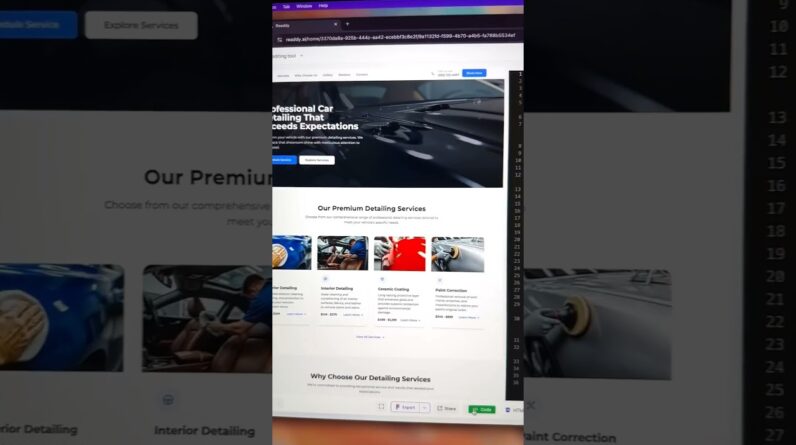
My step by step process for designing a website for a client starts with gathering inspo from Pinterest, brainstorming brand concepts in Illustrator, designing in figma and building it out in squarespace. Let me know what you think!
I plan to do more Design With Me videos, as well as a more in depth video on how I use custom CSS in Squarespace websites soon. Stay tuned 😊
If you’re interested in working with me on your own website fill out this form!
https://www.jenwebbdesigns.com/contact
✿✿✿
WHERE TO FIND ME
https://www.instagram.com/jenwebbcreates
@jenwebbcreates
my web design website: https://www.jenwebbdesigns.com
my art portfolio: https://jenwebbcreates.com
spoonflower shop (wallpaper, fabric, home decor):
https://www.spoonflower.com/profiles/jenwebbcreates
✿✿✿
IN THIS VIDEO
wordmark (visualize fonts installed on your computer): https://wordmark.it/
figma (design program): https://www.figma.com/
adobe illustrator: https://www.adobe.com/products/illustrator.html
website builder (squarespace, not sponsored 🥲): https://www.squarespace.com/
squarespace ID finder (chrome plugin): https://chromewebstore.google.com/detail/squarespace-id-finder/igjamfnifnkmecjidfbdipieoaeghcff
✿✿✿
CAMERA EQUIPMENT
small tripod: https://amzn.to/3SeKVuN
big tripod: https://amzn.to/3Oiy5KF
camera: https://amzn.to/3Sv2zeN
microphone: https://amzn.to/3SsGX2K
✿✿✿
♫ music: https://artlist.io/referral/5698777/Jennifer
✿✿✿
All opinions are my own. Some links listed are affiliate links which means I earn a small commission if anyone decides to purchase through them. Thank you so much for your support!
chapters
00:00 intro
00:28 gathering inspo
01:41 branding
03:39 designing in figma
05:35 building in squarespace
07:46 mobile styling