More than half of all internet traffic comes from mobile devices (fact). So if you are ignoring your mobile site, you might be missing out on on a big part of your audience. In this post, I’d liked to go over a couple of ways you can check your own mobile sites. After this post, you’ll be able to test your mobile website yourself on key elements and improve your mobile SEO.
Use your phone to test your mobile site
Open your phone’s browser and go to your website. See how it looks. You didn’t see that advice coming, right..? I know of business owners that have never done this. They paid a ton of money to create a mobile site but haven’t looked at it after their designer presented the design. Like Nike said: just do it. See what you are missing. Get a feel for the performance as well.
Things that you need to check on your mobile site:
- Top tasks. Make sure visitors can find your main pages in an instant. Ask people people of they can use your site. Start with friends and family.
- Address and phone number. People use mobile websites of shops to set their navigation, for instance. If you want customers to find your store, list your address. If you want people to call you, this is the main call-to-action on your mobile site. Make it clickable.
- A working menu and a search option. It’s nice to add a hamburger menu as it saves space, but please make sure it folds out. Add a search option as a backup for your menu.
- Mobile design and UX. Make sure your mobile site is not just your entire website squeezed in that little screen without proper responsive scaling. Do make sure that your mobile site offers the same content as your desktop site — i.e. mobile parity.
- Buttons and links. Make sure these are easy to spot and large enough to click.
- Readability. Reading from a screen is hard, make sure that your typography is in order.
- Performance. How is the site speed? And the page experience?
Please find more information on this in our mobile UX article.
Note that different phones will differ in how they present your website. For that very reason, we recommend checking the mobile version of website in other ways as well to find flaws in your mobile site.
Google’s Mobile-Friendly Test
Mobile-friendliness is a ranking factor. Mobile-first is the game. Google created a test tool, which makes it easy to see how Google sees your website. Bing also has a similar mobile-friendly test.

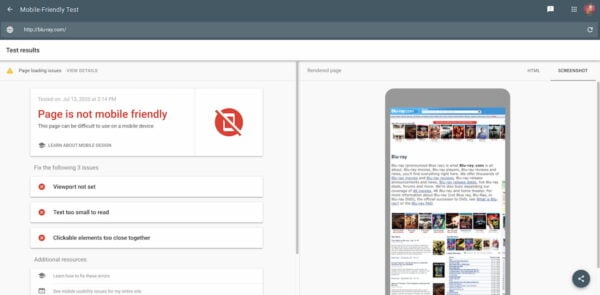
The Google Mobile-Friendly Test shows a rendering of your mobile page. If that page looks like the one on above, my guess is there is still work to do. Even if Google tells you your website is mobile-friendly. Remember that it’s an automated check. Do check all the things in this article manually, just to make sure you’re not missing things. Sometimes common sense is much more valuable than what Google tells you 🙂
Web developer toolbar
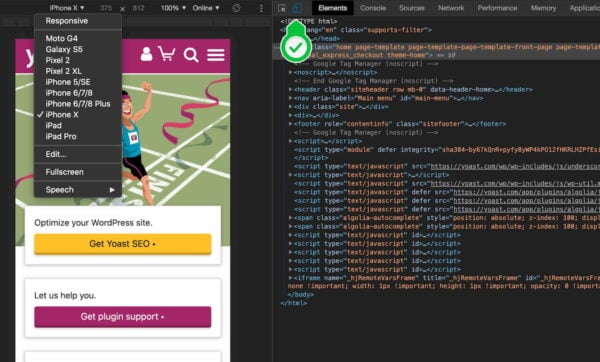
You can also test your mobile site straight from your browser. In your Chrome browser, simply visit your own website and right-click somewhere on the browser screen. Click ‘Inspect’. You can also open it from the menu bar Tools > Developer Tools. After that, click the second icon in the inspector’s menu bar:

This will open the website like in the screenshot above. It will allow you to see if your website is fit for multiple screens sizes. Firefox has a similar feature called responsive design mode.
When you select for instance any iPhone in that drop down, and it shows your entire website scaled down to fit the screen, you know your mobile site isn’t mobile-friendly.
Performance testing
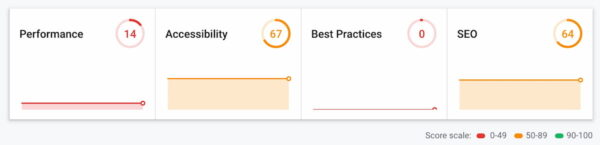
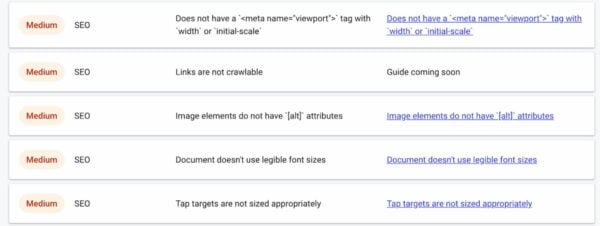
Mobile-friendliness is more than simply checking how your mobile site looks in a browser. Performance plays a big role. So, if you want to make your mobile site a success you need to make performance a priority. Again, there are a lot of tools that can give you insights into the performance of your site. One of those tools is Google’s Web.dev/measure. Simply add your URL and hit Run Audit.

The tool will show some metrics and ways to enhance those scores. Go through the advice and see what you can do to improve your mobile site. Also keep an eye on tools like PageSpeed Insights that’ll give you a better idea of the site speed aspect of your mobile site.

Test your mobile site: conclusion
If you want to check if your mobile site works at all, use the Inspect tool in your browser and Google’s mobile-friendly test. Check for a number of specifics if your website is fit for mobile devices, like top tasks and the size of your buttons. If you would like some more guidance in breaking up your design to fit multiple screens, please read this article on our development blog.
Read more: Mobile SEO: the ultimate guide »
The post DIY: Test your mobile site! appeared first on Yoast.



