
Welcome to our channel! We’re Duda. This is a two minute walkthrough of many of the key features of the Duda website builder. You can learn more at www.duda.co, and you can expand this description to see a full transcript with timestamps.
Let’s get started!
0:05 The Duda dashboard
0:18 White label website builder configuration
0:26 Roles, permissions, and team collaboration
0:32 Reusable site sections for scaling efficiency
0:42 Website templates and responsive design
0:52 The drag-and-drop website editor
0:56 Global design sets the master CSS styles for the site
1:00 Site navigation and menus
1:13 Adding website content in rows and columns
1:17 Widgets in the Duda website builder
1:23 Managing images and data
1:33 Google Analytics integration
1:35 Duda website builder SEO settings
1:38 Multilingual options
1:43 Website preview
1:52 Integrated site comments to get client feedback
1:57 Domain and included SSL certificates
— Transcript —
This is the dashboard. From here you can create a new site, view a current sites and access other great features of the Duda website builder platform including white label, team collaboration, client management and, account information.
If you’re using Duda and you are an agency web pro, features you’ll want to set up include your white label options, which include a custom domain and custom branding which is what your clients will see while collaborating with you on their site.
If you have other designers working with you, you can also manage permissions, templates and sections under the team tab. Sections are a powerful way to scale your business by allowing you and your team to quickly reuse and repurpose your favorite designs.
To begin building your website, click create a responsive site, then select a template. There are many options to choose from and more being added all the time.
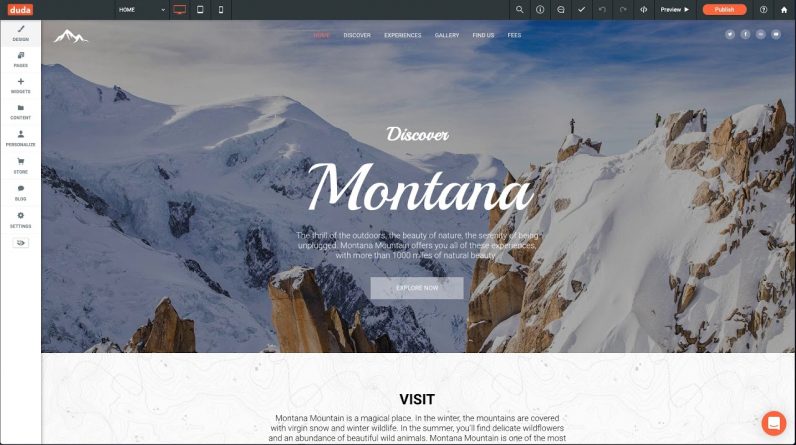
After you select a template, name the site and click start building. Once you’re in the editor, a good place to start is “Global Design,” where you can set master fonts select a global background image and customize the site.
Navigation pages will already exist based on the template you selected, but feel free to add, remove, rename or rearrange these to fit your needs using the drag-and-drop interface.
You can add content to the rows and columns of your pages using pre-built widgets, of which there are many to choose from.
Next, the Content Library stores the images and data you’ll use to build your site. The Library will already be populated with free stock images when you begin.
Moving on to the settings tab, this is where you can add site icons, manage SEO settings, integrate Google Analytics, localize widgets for multilingual sites, and customize your 404 page, among other things.
Throughout the process, you can preview your site across all devices as well as provide a live site preview to your clients.You can also use a fantastic feature called
Site Comments which allows you to quickly and easily collaborate with clients.
When you’re ready to go live, you can publish your site set up the domain, add an SSL certificate all in one easy flow.
—
Website: www.duda.co
To learn more, check out the Build Your First Site with Duda course at Duda University.
https://university.duda.co/page/build-your-first-site-with-duda