
Welcome to CodeBytes! If you enjoyed this video give us a thumbs up and hit the subscribe button to make sure you don’t miss out on future content!
This channel is great for those starting their web development journey and also for more experienced web developers looking for inspiration for their next project.
If you have any questions, let us know in the comments below!
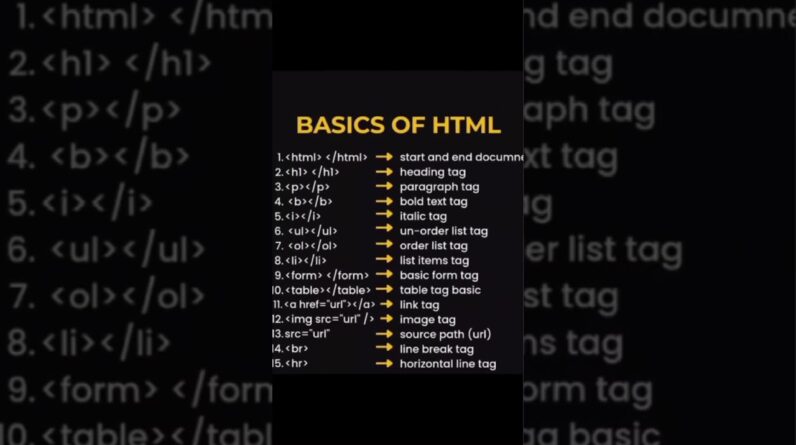
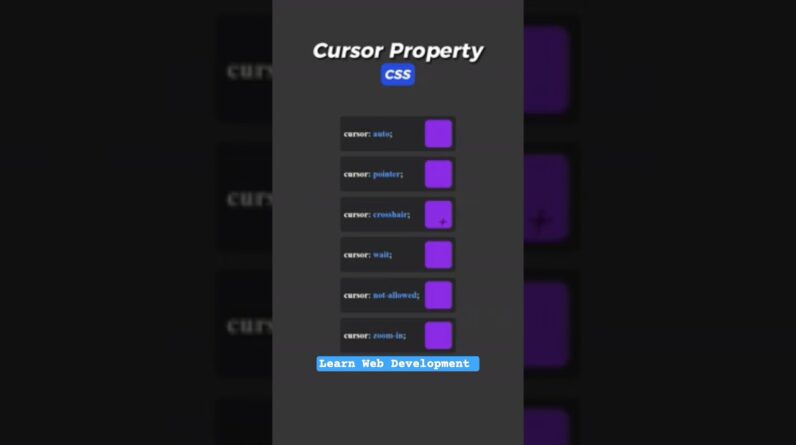
📚 You can brush up on your HTML, CSS and JavaScript knowledge with our bitesize tutorials!
💻 For all the code behind our videos visit our GitHub page!
► GitHub: https://github.com/CodeBytes94
🛍️ Check out our Tech Merch to find the perfect gifts for a developer!
► Etsy: https://www.etsy.com/uk/shop/TheCreativeLabZone?ref=seller-platform-mcnav§ion_id=45843815
► TeeSpring: https://codebytes.creator-spring.com/
📱 Follow us on social media for more web development inspiration!
► Instagram: https://www.instagram.com/codebytes._/
► Twitter: https://twitter.com/codebytes_
► TikTok: https://www.tiktok.com/@codebytes._?lang=en
Some of these links are affiliate links, which means if you click on the link and purchase an item or service we will receive an affiliate commission at no extra cost to you! All opinions remain our own.
#vscode #learntocode #codebytes