Try Editor X for free: https://www.editorx.com/designcourse
https://designcourse.com – Learn UI/UX from Scratch with my new service (coming soon)
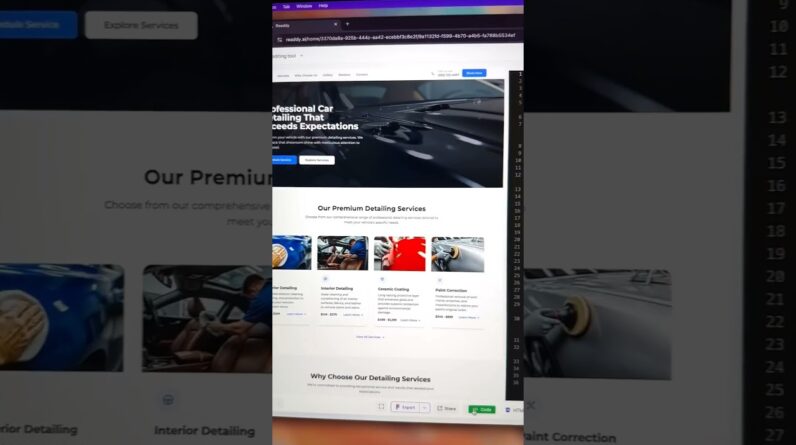
— Today, we’re checking out a relatively new visual website builder called “Editor X”. What’s really awesome about this new tool, is that it allows you to create both flexbox AND grid layouts, without touching any code, and it’s all responsive. So, in this video, I’m going to show you how to build a responsive layout for a fictional Photography business while demonstrating a bunch of Editor X’s awesome features!
Check out:
https://www.editorx.com/academy for more information about the platform and its capabilities.
https://www.editorx.com/academy/video-tutorials/flexbox for the functionality of the layouting tools (to see how else you can use and customize Editor X’s layouting tools, like Layouter and Repeater).
Note: While this is a sponsored video, I don’t ever take on sponsorships from products I don’t believe in. Editor X is certainly one of the most impressive site builders I’ve checked out. 🙂
Let’s get started!
– – – – – – – – – – – – – – – – – – – – – –
Subscribe for NEW VIDEOS!
My site: https://designcourse.com
My personal FB account: http://fb.com/logodesigner
Coursetro FB: http://fb.com/coursetro
Coursetro’s Twitter: http://twitter.com/designcoursecom
Join my Discord! https://discord.gg/a27CKAF
^-Chat with me and others
– – – – – – – – – – – – – – – – – – – – – –
Who is Gary Simon? Well, I’m a full stack developer with 2+ decades experience and I teach people how to design and code. I’ve created around 100+ courses for big brands like LinkedIn, Lynda.com, Pluralsight and Envato Network.
Now, I focus all of my time and energy on this channel and my website Coursetro.com.
Come to my discord server or add me on social media and say Hi!