
See NordPass Business in action now with a 3-month free trial with code CALEREDWARDS at http://nordpass.com/caleredwards
Get 2 years of NordPass with 1 month free for a personal account at https://www.nordpass.com/calernord with code CALERNORD.
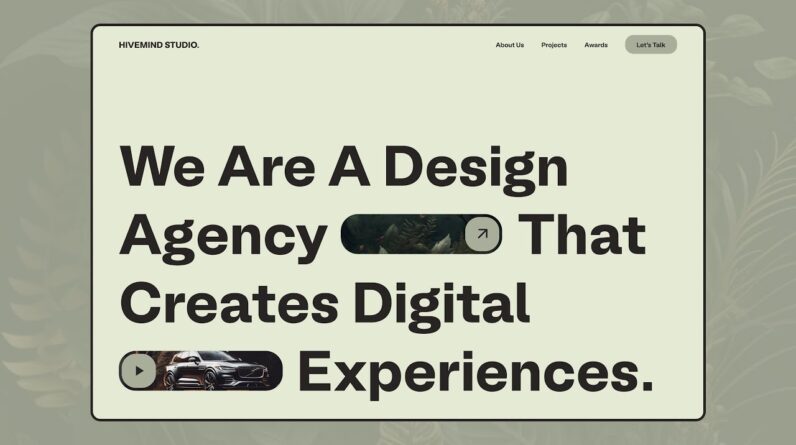
Agency/Portfolio Web Design Figma Tutorial.
Chapters:
0:00 Starting with the Hero Section
8:33: Video Block & Our Work Sections
12:26 Awards/Client Work Section
15:04 CTA & Footer Sections
Clash Display Font: https://www.fontshare.com/fonts/clash-display
–
Sign up for Figma:
https://psxid.figma.com/kh2feohwvmqd
Become a Member (Access to Completed Project Files):
https://www.youtube.com/channel/UCfzOLBT7jyHFcaTgwmnttog/join
Sign up for Webflow:
https://webflow.grsm.io/caleredwards
Get 30% Off ProtoPie with Code: “CALER”
https://bit.ly/ProtoPie-Caler
My Desk Setup for Design & YouTube:
https://kit.co/caleredwards/my-setup
–
Visit my website:
http://caleredwards.com
Find me on Instagram:
Instagram: https://www.instagram.com/CalerEdwards
–
Disclaimer: This video and description may contain affiliate links. By using any of my affiliate links, I receive a very small commission at no extra cost to you. Thank you for supporting the channel!
Music: Epidemic Sound
Figma Agency Website Design Tutorial
#figma #figmatutorial #uidesign