30-second summary:
- Websites that rank well on Google tend to have a higher Core Web Vitals score
- There are three core web vitals that make up the majority of the site’s overall page speed score
- Prioritizing user experience in web design and marketing campaigns could give you a competitive edge
- This comprehensive guide prepares you for the rollout of the new Google Search algorithm update
Google’s latest major update to its search algorithm focuses greatly on the user experience through a new set of ranking factor metrics, called Core Web Vitals. Early results from Core Web Vital audits reveal that the average website performs below these new standards. Searchmetrics’ research revealed that, on average, sites could reduce page load time by nearly one second by removing unused JavaScript.
This provides an amazing opportunity to outperform other websites by boosting your own page rankings.
Here is everything you need to know about Core Web Vitals plus four simple steps to improve your metrics.
Content created in partnership with Searchmetrics.
What are the Core Web Vitals metrics?
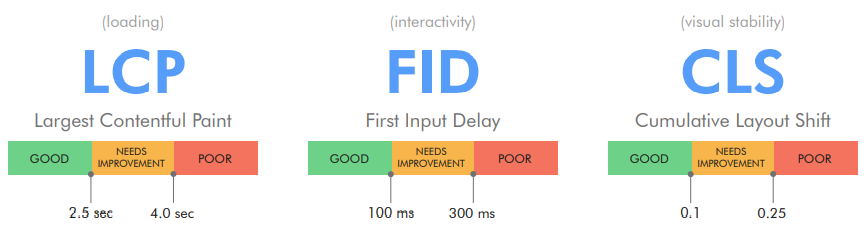
Core Web Vitals are an extension of Google’s page experience signals that include mobile-friendliness and HTTPs. The three Core Web Vitals metrics measure loading performance, interactivity, and visual stability, which Google views as providing an accurate depiction of a real-world, user experience.
- Largest Contentful Paint (LCP) measures the loading time of the largest image or text block visible within the user’s viewpoint.
- First Input Delay (FID) measures the interactivity on the page by calculating the time from when a user first interacts with the site to the time when the browser responds to that interaction.
- Cumulative Layout Shift (CLS) refers to how much the content shifts during page rendering.
How to check your page speed insights
There are many online tools that check your page ranking score, including PageSpeed Insights, Chrome User Experience Report, Lighthouse Audit, and Search Console. These sites measure page speed in various elements and display the results using a traffic light system. PageSpeed Insights provides a breakdown of the results and highlights areas of improvement.
What does “good” performance mean in numbers?

To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading. Pages should have an FID of less than 100 milliseconds and maintain a CLS of less than 0.1.
Websites, like Wikipedia, have the highest page speed score due to a lightweight approach to web design, using mainly text and optimized images. Websites that rely heavily on video content and images are slower to load and make for a poor user experience. Therefore, there is a balance to strike between design and user experience.
See where your site ranks. Visit PageSpeed Insights and enter your URL. Note: The top number is your Lighthouse score, also referred to as PageSpeed score, measuring from zero to 100. While it’s a good general benchmark for the performance of your site. It’s not entirely related to the three Core Web Vitals metrics, which should be viewed as an analysis of LCP, FID, and CLS.
How to improve your page speed
Passing is considered getting a “good” score in all three areas. Making small changes can improve the page speed score by as little as one second, which can shift the site from a “poor” or “needs improvement” score in LCP to a “good” one. Reducing load time will make users happier and increase traffic to the site.
Tom Wells, creative marketing expert at Searchmetrics, says,
“Anything that’s not needed on a website shouldn’t be there.”
Putting it simply, identifying and removing elements that are not used or have a substantive purpose could improve the site’s page speed score.
1. Oversized images
Poorly optimized images are one of the main causes affecting a site’s LCP score as this is usually the largest element to load. Ecommerce businesses and those who rely heavily on images may have poorer LCP scores due to the page rendering of multiple high-resolution images.
Optimizing these assets by using responsive design or next-gen image formatting such as WebP, JPEG 2000 and JPEG XR can improve the score by cutting down rendering time. Often, images can be condensed to a much smaller size without affecting the quality of the image. Free resources like Squoosh can do this for you.
2. Dynamic content and ads
Loading ads on a web page is one of the main causes of a bad CLS score. This can be down to elements on the page shifting to accommodate dynamic ads, which makes for a poor user experience.
Using a smart implementation method such as allocating size attributes or CSS aspect ratio boxes for all ads, videos, and image elements is one way to reduce content shifting. Some companies may use a plugin or coding at the top of the website to place the ads. However, this could lead to a slower website, impacting the user experience negatively and indirectly affecting rankings.
Also, never insert content on top of existing content, except in response to specific user interactions as this ensures any layout shift that occurs. For example, when you click a CTA button and a form appears is an exception.
3. Plugin-centric web economy
Plugins can act like “plaster over the cracks” to solve website problems, says Wells. Despite creating a temporary fix, it can slow down and hinder web performance as all the code needs to load before the user is able to fully interact with the webpage.
Using plugins can increase server request counts and increase javascript execution time. All these factors can lower the site’s FID score.
“Often we look for advanced fixes and solutions but sometimes it’s as simple as deleting what’s not needed,” says Wells.
Therefore, removing some plugins, especially unused ones, can improve the reactivity and speed of the website.
4. Too much code
Google advises focusing on the overall website performance.
“It’s critical for responsive and well-scored websites to be as lightweight as possible,”
says Wells.
“The more things that a server has to load, the slower that load time is going to be overall.”
While unused CSS and JavaScript may not directly impact the page speed score, it can still impact the site’s load times, create code bloat, and negatively impact user experience.
When should I start?
Google’s rollout of the new algorithm began in mid-June, so it’s worth getting a start on reviewing how well your site scores on pages speed tests. Websites that rank well tend to have higher Core Web Vitals scores and this trend is set to continue as Google places greater emphasis on user experience.
Want more Core Web Vital insights? Read Searchmetrics’ Google Core Web Vitals Study April 2021.
The post Four ways to improve page speed and master Core Web Vitals appeared first on Search Engine Watch.




