
✔︎ Framer University: https://frameruni.link/yt
✔︎ Create a free Framer account: https://framer.university/free-account
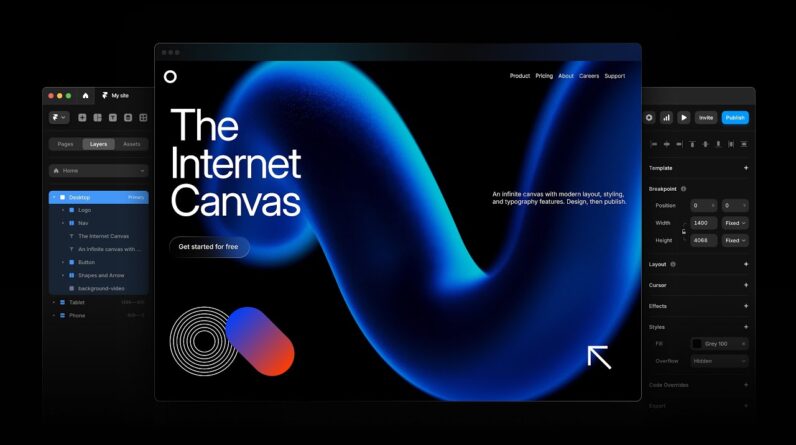
In this Framer tutorial, we’ll create an animated, responsive website starting from a blank canvas. We’ll cover topics like different positioning types, responsive structures, components, 3D transforms, animations, and more.
By the end of the video, you’ll have all the skills needed to build websites with Framer.
→ Remix the tutorial project: https://framer.university/resources/animated-mini-website-template-for-framer
→ Responsive navigation bar tutorial: https://framer.university/lessons/responsive-navigation
00:00:00 – Introduction
00:00:40 – Remix the file
00:01:23 – What are breakpoints?
00:02:11 – Setting up breakpoints
00:03:38 – Absolute vs relative positioning
00:09:49 – Creating the hero section
00:19:35 – Adding the floating cards
00:26:15 – Adding the features section
00:30:08 – Start making the card
00:34:26 – Turning the card into a component
00:38:23 – Creating the navigation bar
00:43:29 – Adding a hover state to the button
00:45:09 – Adding animations
00:52:00 – Optimizing for mobile
00:56:03 – Optimizing text with text styles
01:03:00 – Publishing the website
01:03:52 – Additional resources
Follow me on:
X: https://twitter.com/learnframer
Instagram: https://instagram.com/framer.university