
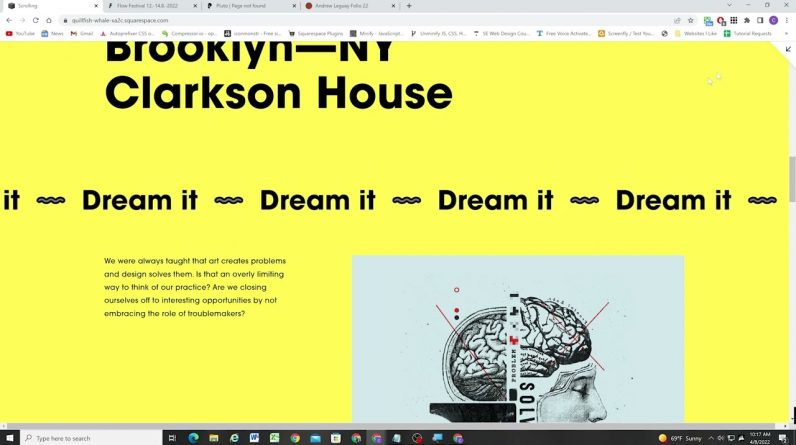
Full Width Scrolling Block in Squarespace 7.1 – In this video I show you how to create a full width scrolling block for a full screen Marquee text effect using CSS.
Get the CSS:
https://schwartz-edmisten.com/blog/full-width-scrolling-block-in-squarespace-71
Sign up for my free Squarespace CSS for beginners eCourse:
https://schwartz-edmisten.com/learn-css-4-day-ecourse
Learn to create custom layouts in Squarespace!
https://schwartz-edmisten.com/custom-layouts-with-flexbox
Get my giant library of CSS and Code Snippets for 7.1!
https://courses.schwartz-edmisten.com/courses/squarespace-css-toolbox
My goal is to help you create more custom Squarespace websites so that you can charge more for your services.
If you need help designing, updating, or implementing custom code on your Squarespace website, you can hire me to do so through my contact page:
https://schwartz-edmisten.com/contact
If my content has helped you out I would really appreciate a small donation to allow me to keep making tutorials:
https://schwartz-edmisten.com/donate
Save 10% off your first subscription of a Squarespace website or domain by using code PARTNER10. (This is an affiliate link, so if you end up setting your website live I will receive a small commission!)
squarespace.syuh.net/sewebdesign
Music: https://soundcloud.com/justin-kolas







